重なったパス図形のいろいろな加工
2つのパス図形を重ねて、切り取りなどの加工をしていきます。
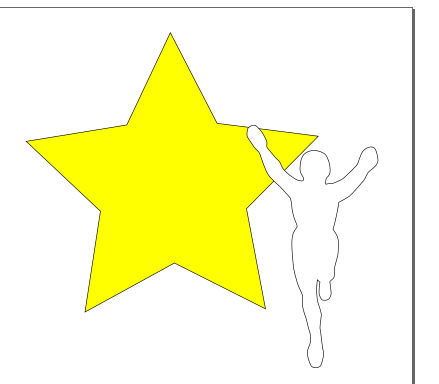
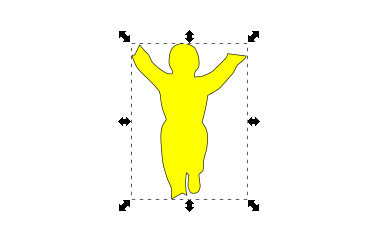
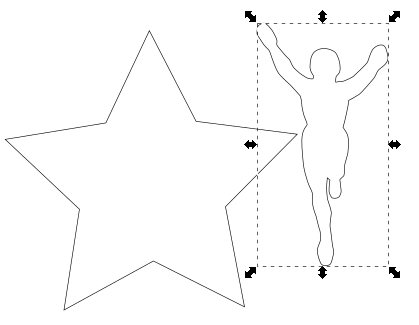
今回はサンプルとしてこのような2枚の図形を用意しました。


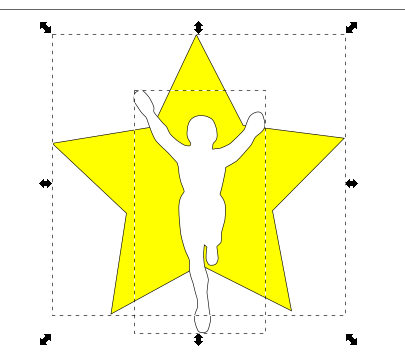
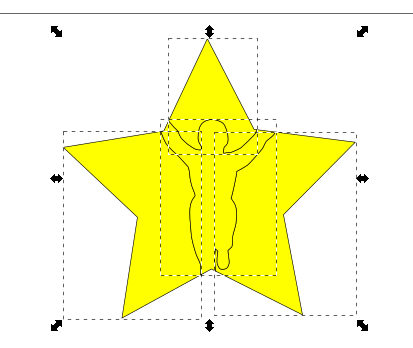
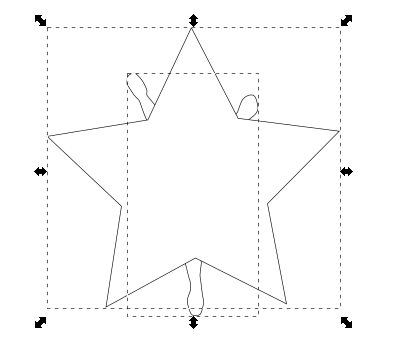
このように2つの図形を重ねた状態で、順に見ていきましょう。

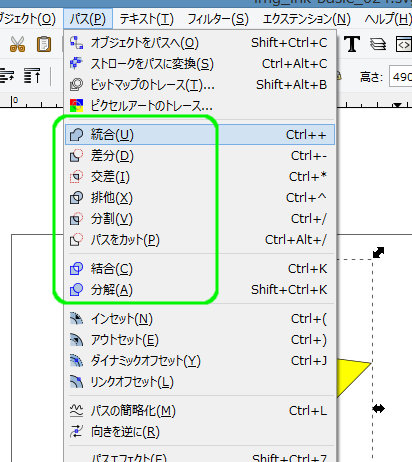
インクスケープには、重ねる系の加工が8種類あります。統合~分解まで、目次にしてありますのでご活用ください。
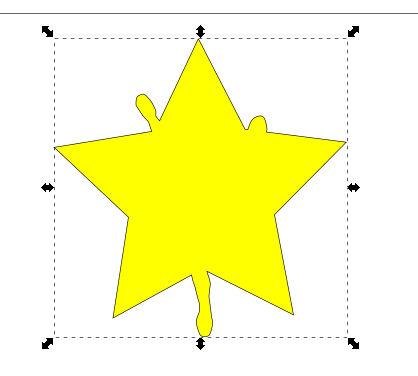
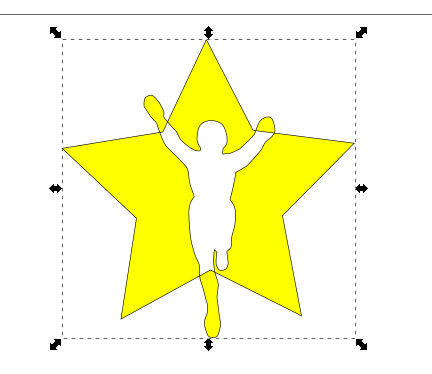
統合

統合をすると、2枚の図形は完全に一体化し、スタイルは下にあった図形のスタイルを継承します。
グループ解除では分解できません。
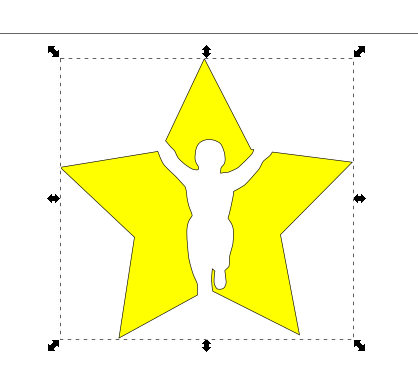
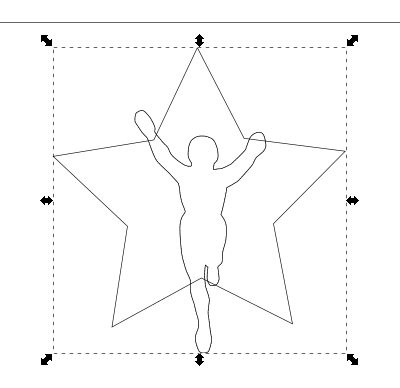
差分

差分を行うと、上に乗っていた図形の形で、下の図形を型抜きすることになります。
一見バラバラになりそうですが、これもグループ解除では分解できません。
交差

交差を行うと、2つの図形が重なっている部分だけが残り、その他の部分はカットされる。
型をつくるのに便利そうな機能ですね。
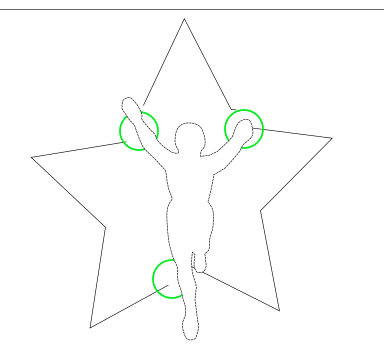
排他

排他はちょっと説明しずらいですが、手の先と足の先が下の図形の色になっていますね。
「2枚が重なっているところ」と「重なっていないところ」という2つの分類に分ける感じですね。
これもグループ解除では分解できません。
分割

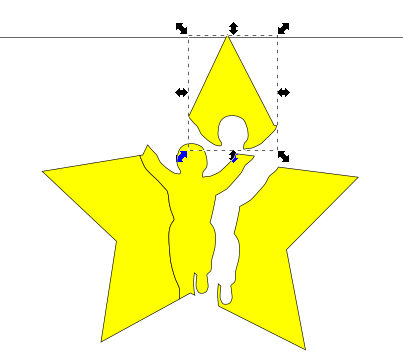
分割は差分に少し似ていますが、加工後の選択部分を見ると違いがわかります。

上に乗っていた画像のパス部分で完全に型抜きされて、切り離されたところは別の図形になりました。
クッキーみたいですね。
パスをカット

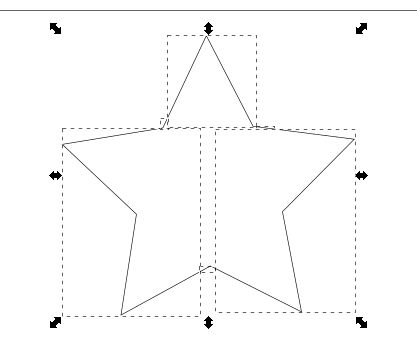
パスをカットは一見わかりにくいでしょうか。上の図形が消え、下にあった星のパスが残り、ところどころちぎれています。

上にあった図形を元に戻すとわかりやすいです。
2つの図形のパスの「交点」の部分で切り離されたわけですね。
結合(連結)と分解

結合(連結)は、その名の通り2つのパスが合体しています。

結合(連結)した図形を選択し「分解」すると、再びもとの2つの図形に戻ります。

重なりが逆になっていましたが、動かしてみるとちゃんと2つの図形に戻ったことがわかりますね。

コメントフォーム