ぼかしを使うと立体表現や「ごまかし」に使えます
ここではInkscapeのぼかし機能を使って、目(球体)のイラストを描いてみましょう。
ぼかしは放射グラデーションをよりシンプルにしたもので、立体表現だけでなくごまかしにも使えるため、重宝します。
ぜひマスターしたいですね。
目次 Table of Contents
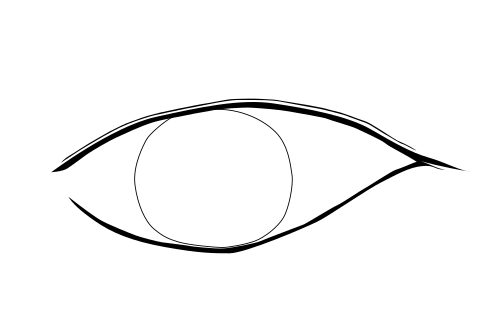
輪郭となるまぶたを描く

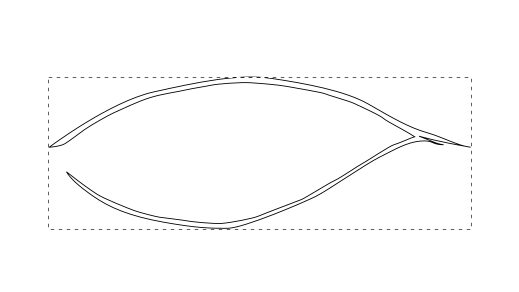
まずはペンツールを使ってまぶた(というかアイライン?)をパスで描きます。
一筆書きが難しければ、上まぶたと下まぶたを分けてもいいかと思います。
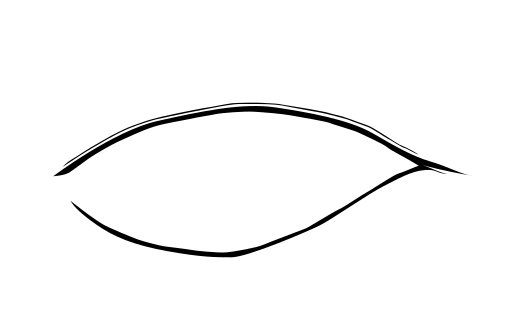
1回で完璧にしようとしないことが大事かなと思います。

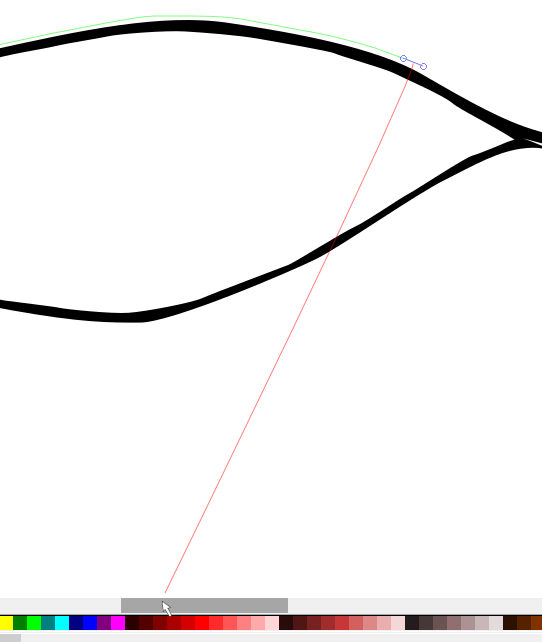
図のように、パスを描いている途中でもキャンバスを動かせますし、「Ctrl」+「マウスのスクロール」で拡大縮小ができます。
うまく使いこなしてください。

二重まぶたにしておきました。
パーツごとにレイヤーを分けよう

パーツごとに必ずレイヤーを分けましょう。
今回みたいなシンプルなイラストであれば分けずに描くこともありますが、複雑になればなるほど重要です。
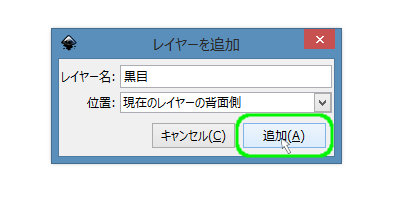
ここでは練習と思ってレイヤー分けをします。
実際に見たときの重なりと同じように、まぶたよりも奥にある黒目はレイヤーを下にします。

多少いびつでもあまり気にしなくていいかなと思います。(気になる方は円ツールで描きましょう。)
上のところを少し重ねています。

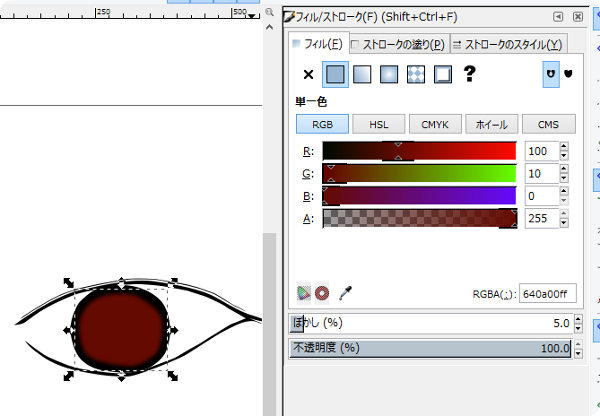
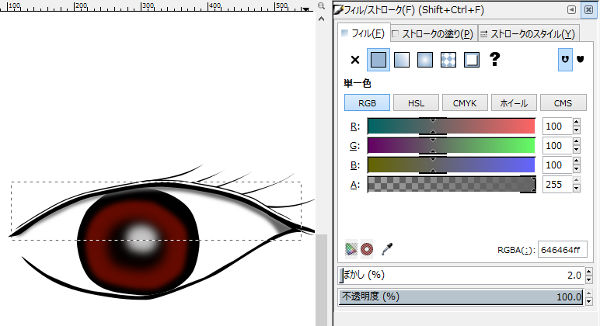
黒目の中の茶色い部分です。
輪郭を少しぼかすことでいい感じになじみます。
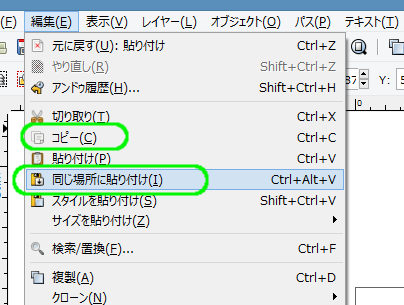
コピー&ペーストとオブジェクトの整列を駆使しよう

「コピー」→「同じ場所に貼り付け」を活用しましょう。
球体などのグラデーション表現で役立ちますし、作業時間も短縮できます。

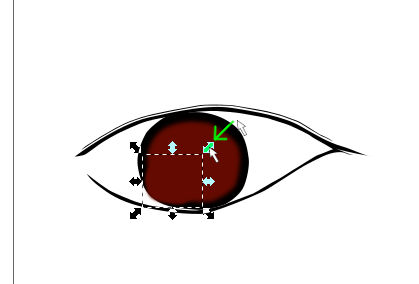
さらに同じ図形を貼り付けます。
コピーした図形は、縦横の比率を維持するために「Ctrl」を押したまま角の矢印をドラッグします。

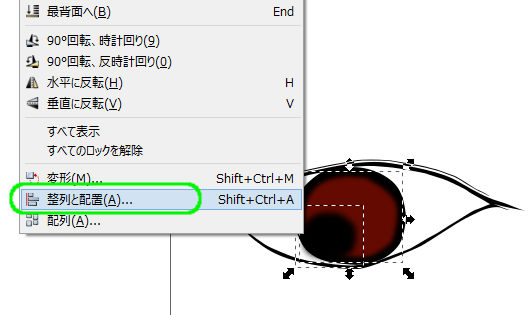
元の図形とコピーした図形を両方選択した状態で、「オブジェクト」→「整列と配置」をクリックします。
ちなみに複数の図形の選択は、2つ目以降の図形を「Shift」を押したままクリックすればOKです。

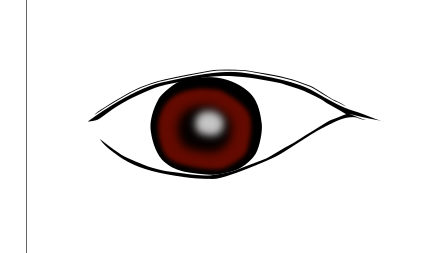
さらにコピーした円を使って光っているところを表現しました。
黒目の中心からすこしずらしてあります。

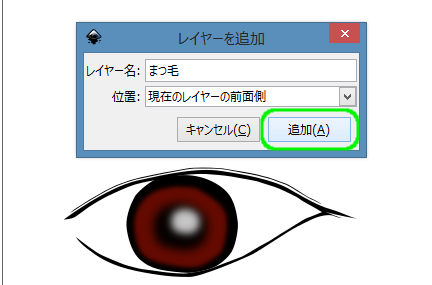
たいぶ目らしくなりましたが、さらにレイヤーを追加してまつ毛を描きましょう。
まつ毛のレイヤーは一番上でいいかと思います。

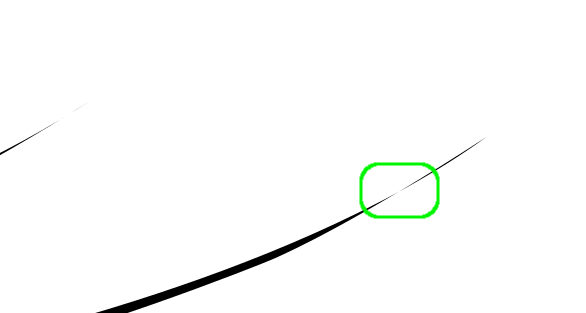
細い図形を描いているとけっこうありますが、こんな風にねじれてしまったりします。
ほっておくと素人っぽさが出てしますので、直しておきましょう。

まぶたレイヤーと黒目レイヤーの間に新しくレイヤーを追加し、影を作ってみましょうか。
こんなところにもぼかしは有効です。
まぶたに隠れてしまう部分は、パスで雑に描いても大丈夫です。どうせ見えません!

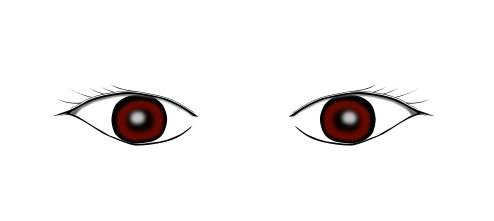
できあがった目を丸ごとコピー&ペーストすれば、らくらくもう片方の目ができます。左右対称って素敵です。
適当に描いたわりにはいい感じに目っぽくなりましたね。

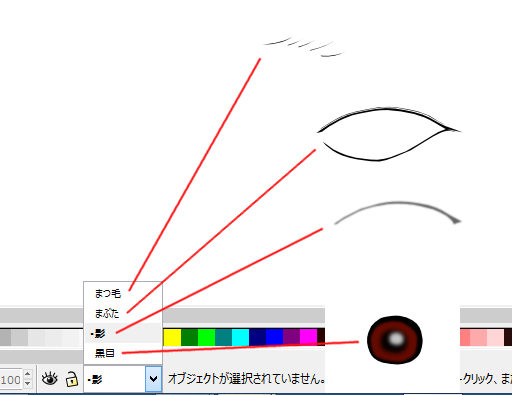
今回描いた目の、レイヤー分けです。
実物の重なり順をイメージしながらレイヤーをしっかり分けていきましょう。

コメントフォーム