エクステンション機能を使って文字を立体的にする
Inkscape(インクスケープ)にはエクステンションというデザイン性に優れた機能があります。
この中には図形や文字を立体的に加工する機能もあり、とても便利です。

当コラムではエクステンション機能を使って立体的な文字をデザインする方法を解説します。
目次 Table of Contents
エクステンションを使って文字を立体的にする

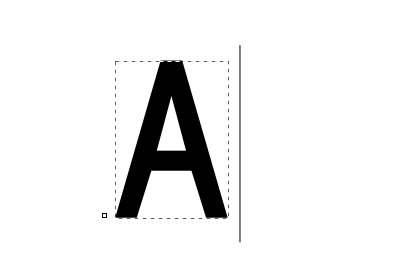
テキストツールを使って文字を描きます。

エクステンションはパス図形に対してしか使えません。
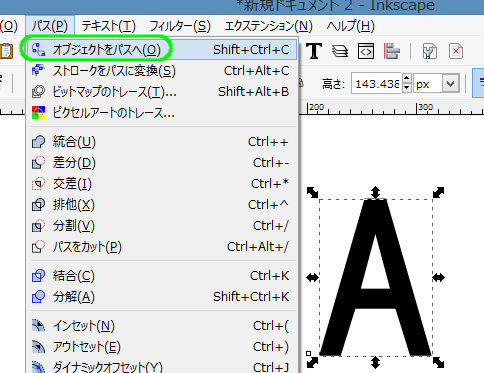
「パス」-「オブジェクトをパスへ」をクリックし、文字をパス図形に変換します。

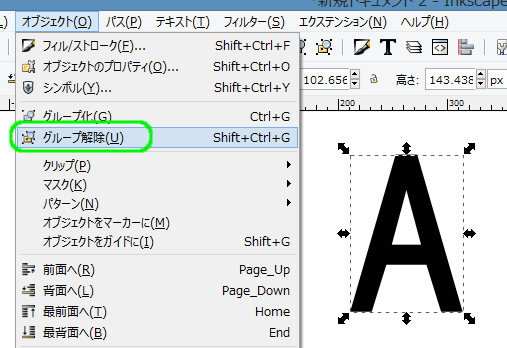
そしてこれが一番重要なのですが、「オブジェクト」-「グループ解除」でグループ化を解除します。
テキストはたった1文字でも初期状態でグループ化されているのです。これを忘れるとエクステンションができずエラーになります。

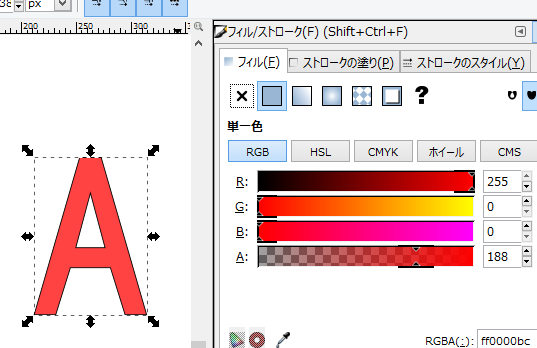
変化をわかりやすくするため、フィルの塗りをやや透明にしておきます。

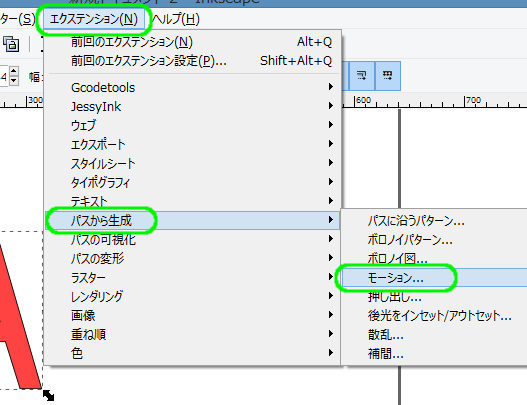
「エクステンション」-「パスから生成」-「モーション」をクリックします。

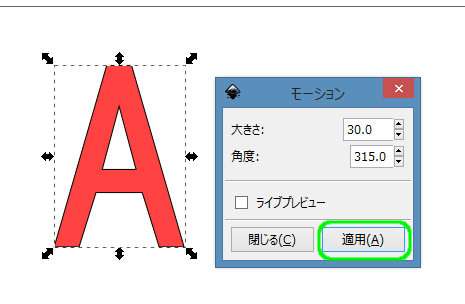
モーションウィンドウでは、奥行きの長さと角度を決められます。
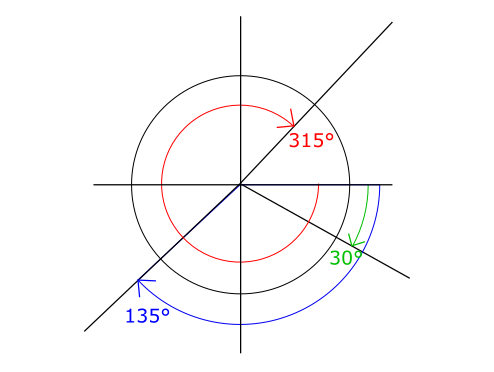
角度は、水平右を基準にして右下からぐるりと時計回りに角度が大きくなります。

今回は立体部分を右上方向に伸ばすため、315°に設定し「適用」をクリックします。
これで立体的な図形になりましたが、なんだか変ですよね。
パーツをグループ化し直す

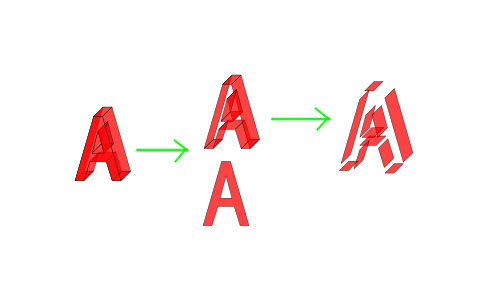
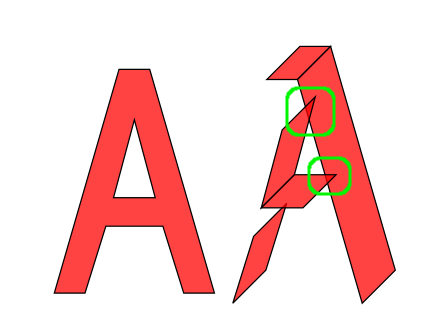
モーション適用後は2重にグループ化されているため、グループ解除をしてパーツをバラバラにします。

モーション機能は、もとの図形のノードからノードまでの区間ごとに立体部分を補完します。よって不要な部分も作成されるので、いらない部分は削除しましょう。
また重なりが正しくなるように、オブジェクトの重なりを調節します。

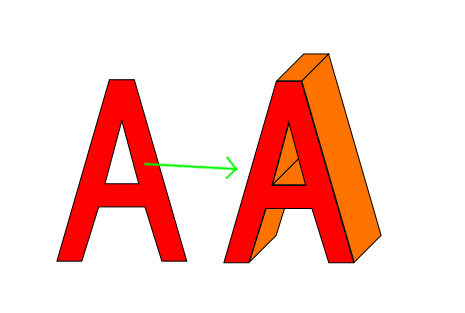
最後に正面部分を重ねれば立体文字の完成です!これは便利ですね。

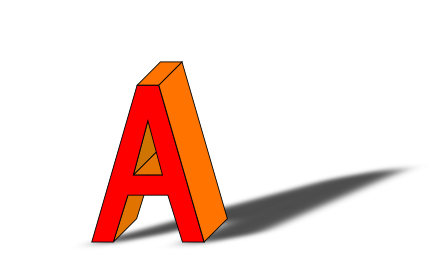
トンネル部分の色を変えたり影をつけたりすればより立体的に仕上がります。

コメントフォーム