ノードの種類の変更とパスの変形
インクスケープをマスターするために必要な操作のひとつが、ノードの種類の変更です。
パスで曲線を描くときに、次の点(ノード)でドラッグすれば滑らかな曲線に、「Shiftキー」を押しながらドラッグすれば角になります。
インクスケープにはこの2種類のノードがあるわけですが、これらは図形を描いたあとでもそれぞれの種類を変更できるのです。
思い通りの図形を描くために必要な操作ですので、しっかりおさえておきましょう。

ノード(アンカー)には2種類があります
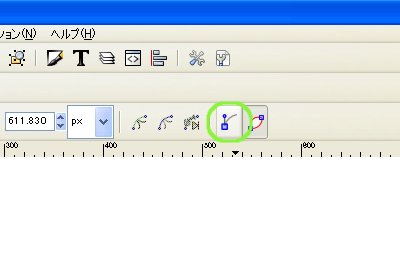
描いた図形を「ノードでパスを編集」ボタンでクリックし、パスを表示させます。
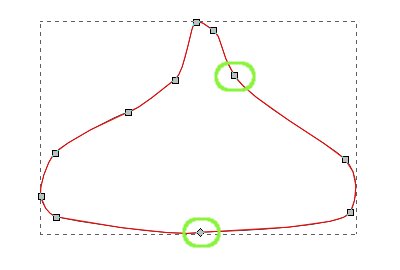
各ノードには、□と◇の2種類の形状があることがわかります。

□のノードをドラッグします
□の形状のノードをドラッグします。
パスが滑らかな曲線を保ったまま、変形しました。
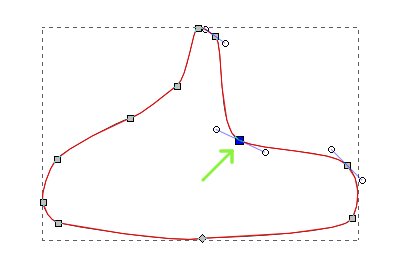
選択しているノードは青色になります。

「選択ノードの種類をシャープに」ボタンをクリックします
そのまま「選択ノードの種類をシャープに」ボタンをクリックします。

ノードの形状が変わりました
選択していたノードの形状が◇に変わりました。

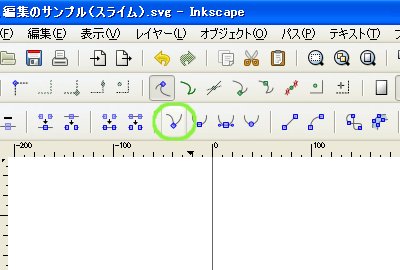
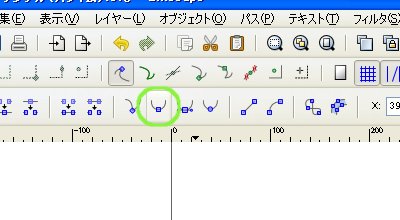
「選択ノードのベジェ曲線ハンドルを表示」ボタンをクリックします
「選択ノードのベジェ曲線ハンドルを表示」ボタンをクリックします。

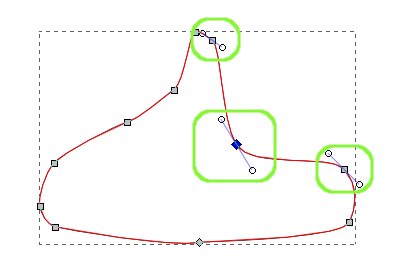
ベジェ曲線ハンドル(方向線)が表示されました
選択しているノードとその両どなりのノードに、ベジェ曲線ハンドルが表示されました。

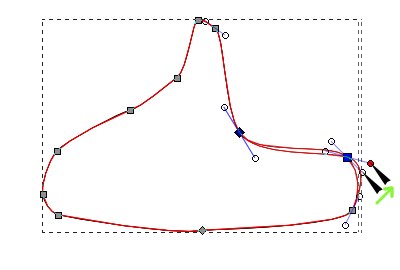
□ノードのハンドルを動かしてみます
□形状ノードのハンドルをドラッグして動かしてみます。
パスが滑らかな曲線を保ったまま、変形しました。
ハンドルは一直線のまま、ノードを中心に回転します。

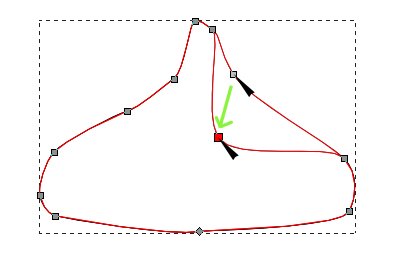
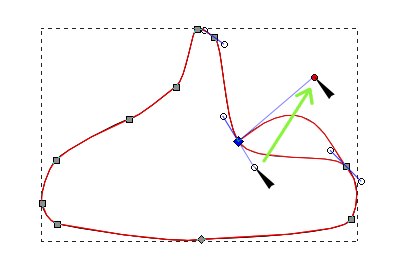
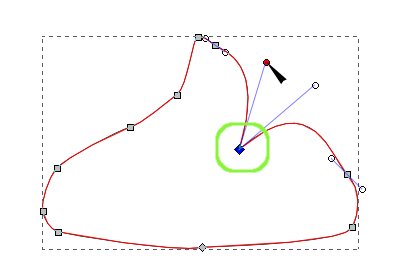
◇ノードのハンドルを動かしてみます
◇形状ノードのハンドルをドラッグして動かしてみます。
パスが折れ曲がりました。
ハンドルはノードを境にして折れ曲がります。

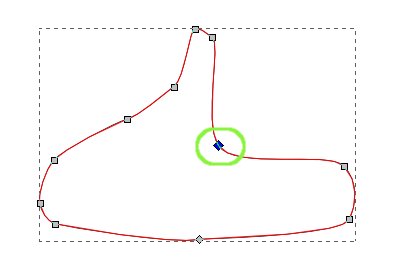
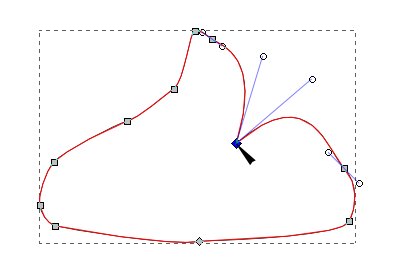
もう一方のハンドルも動かします
◇形状ノードでは、2本のハンドルを別々に動かすことができます。

ノード部分が角になりました
変形させたノードの部分が鋭い角になりました。

◇ノードをクリックして選択します
ふたたび◇形状ノードをクリックして選択します。

「選択ノードの種類をスムーズに」ボタンをクリックします
「選択ノードの種類をスムーズに」ボタンをクリックします。

ノードの種類がもとに戻りました
ノードの種類が□形状に戻りました。
このようにノードは、必要に応じていつでも種類を切り替えることができるのです。
[Inkscape基本] [コメント:0]

コメントフォーム