フィルとストロークの違い
Inkscape(インクスケープ)やイラストレーターなどはベクトルドローツールとよばれ、ペイントソフトなどのビットマップ形式とはイラストの描き方が違います。
中でも特におさえておきたいのが、フィルとストロークの違いです。
インクスケープでは、ノードを結んだ線(パス)や多角形・丸などの図形を囲んだ部分のことをストロークといいます。
そしてストロークで囲まれた領域のことをフィルといい、ストロークとフィルは、それぞれ別に色を塗ることができます。
このページではフィル(=面)とストローク(=線)の違いを解説します。

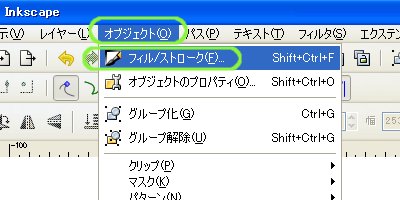
「オブジェクト」-「フィル/ストローク」をクリックします
メニューから「オブジェクト」-「フィル/ストローク」をクリックします。
フィル/ストロークのウィンドウが表示されます。

ペンツールで図形を描きます
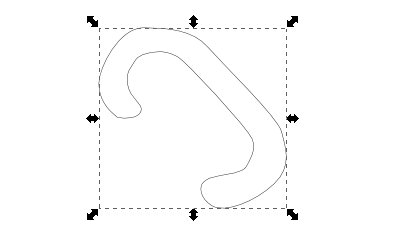
「ペンツール」を使って図形を描きます。
描き始めの位置(始点)まで結んで、完全に囲まれた図形にします。(これをクローズパスといいます。)

図形を選択します
「選択ツール」を使って図形を選択しておきます。

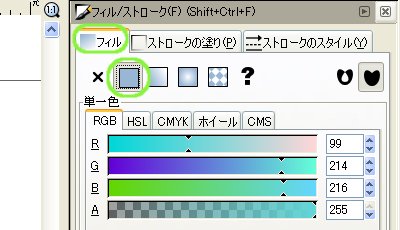
「フィル」タブ-「単一色」を選択します
フィル/ストロークウィンドウの、「フィル」タブ-「単一色」を選択します。

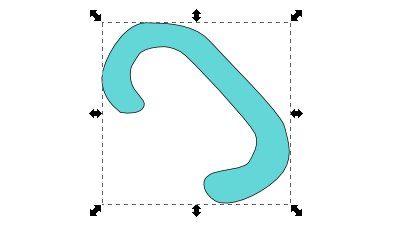
図形の中が塗られました
図形の内部(フィル部分)に色が塗られました。

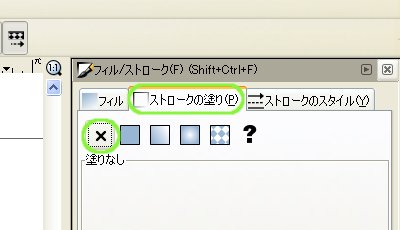
「ストロークの塗り」タブ-「塗りなし」を選択します
フィル/ストロークウィンドウの、「ストロークの塗り」タブ-「塗りなし」を選択します。

図形の周りの枠線が消えました
図形の周りのパス部分(ストローク)の色が消えました。
色がなくなっただけで、パスは存在しています。

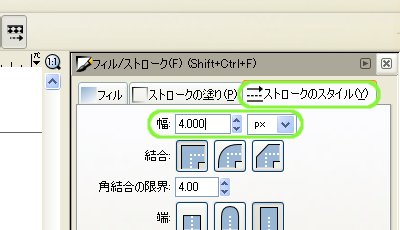
「ストロークのスタイル」タブ-「幅:4.0px」を選択します
フィル/ストロークウィンドウの、「ストロークのスタイル」タブ-「幅:4.0px」を選択します。

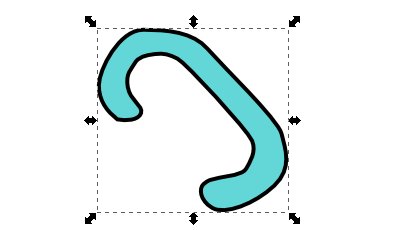
ストロークの幅が太くなりました
ストローク部分の幅が太くなりました。

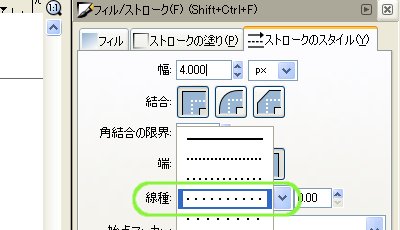
「ストロークのスタイル」タブ-「線種:点線」を選択します
「ストロークのスタイル」タブ-「線種:点線」を選択します。

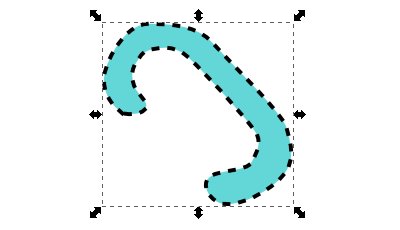
ストロークが点線になりました
図形のストローク部分が点線になりました。
うまく点線にならないときはストロークの幅を太くしてみてください。

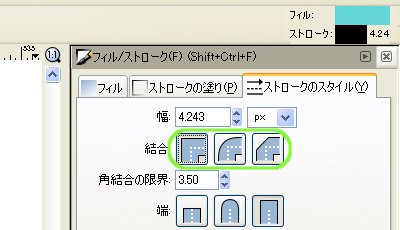
「ストロークのスタイル」タブ-「結合」をみてみましょう
「ストロークのスタイル」タブ-「結合」の3種を比べてみます。

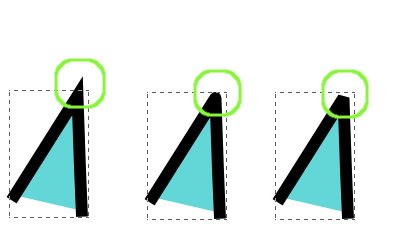
結合の違いです
左から「角結合」「丸結合」「斜結合」です。
ストロークのかどの部分の形状に違いがあります。

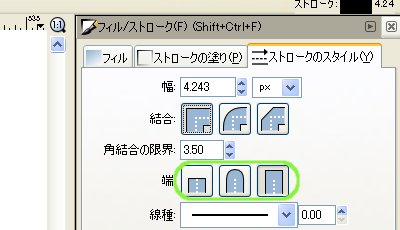
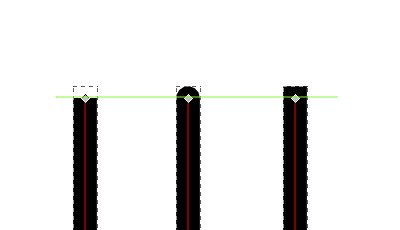
「ストロークのスタイル」タブ-「端」の3種をみてみましょう
「ストロークのスタイル」タブ-「端」の種類の違いを比べてみます。

ストロークの端点の形状に違いがみられます
左から順に「角」「丸」「四角」です。
ストロークの端点(パスが途切れているところ)の形状に違いがあります。
「角」を選んだ場合、ちょうどノードの位置まで色が塗られ、「丸」と「四角」はノードをこえて色が塗られるわけですね。
[Inkscape基本] [コメント:0]

コメントフォーム