ストロークをパスに変換する
インクスケープでは、基本的にはペンツールのパスを使って図形を描きますが、フィル(面)をつくるにはパスを結ばなければなりません。
ですが、パスの変換機能を使うことで、パスをつながなくてもフィルをつくることができるのです。
これはいろいろな場面で活用できる、とても便利な機能です。

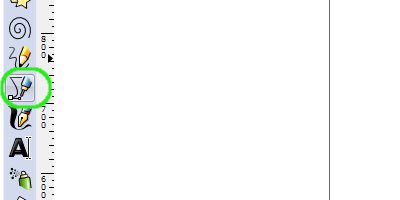
ツールバーから「ペンツール」を選択します
ツールバーから「ペンツール」を選択します。

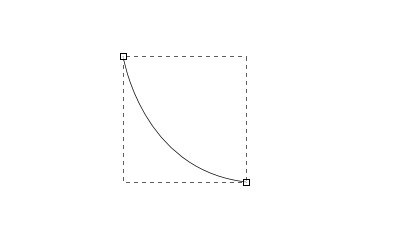
曲線を描きます
適当な曲線を描いてみます。

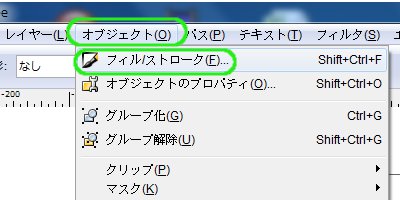
「オブジェクト」-「フィル/ストローク」をクリックします
メニューから、「オブジェクト」-「フィル/ストローク」をクリックします。
ここでは、わかりやすくするために、ストロークの幅を太くしておきます。

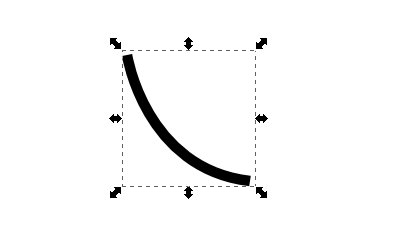
ストロークが太くなりました
ストロークが太くなりました。

「ノードツール」を選択します
ツールバーから「ノードツール」を選択します。

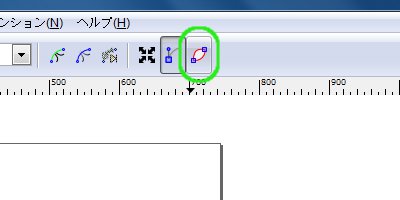
「パスのアウトラインを表示」をクリックします
パス部分をわかりやすくするために、「パスのアウトラインを表示」ボタンをクリックします。

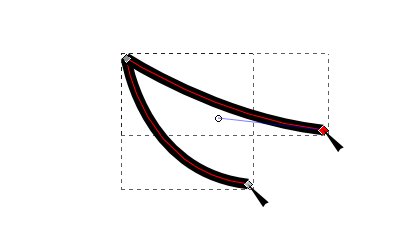
ノードを動かすと曲線が変形します
パスの部分が赤色になって見やすくなりました。
ノードをドラッグすると曲線が曲がります。

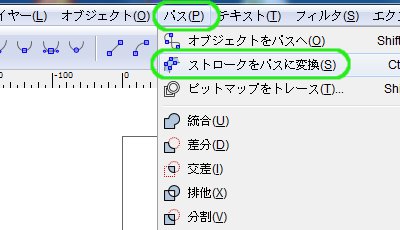
「パス」-「ストロークをパスに変換」をクリックします
そのままメニューの「パス」-「ストロークをパスに変換」をクリックします。

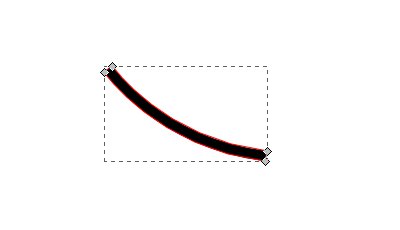
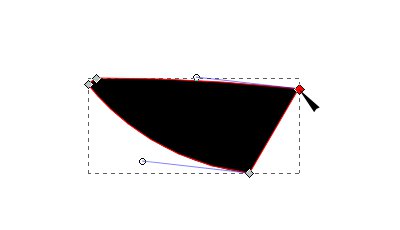
ストロークの周りがパスで囲まれました
黒で塗られたストロークの周りが、パス(赤色)で囲まれました。

ノードを動かすと図形の形状が変形します
ノードをドラッグすると図形の形状が変形しました。
最初はただの線(ストローク)だった図形が、面(フィル)として扱えるようになりました。
[Inkscape基本] [コメント:0]

コメントフォーム