インクスケープの線形グラデーションで塗ろう
インクスケープで描いた図形に、グラデーションで色を塗ってみましょう。
グラデーションをうまく使うことで、平面的な図形を立体的に表現することができます。
フェーズ(色が切り替わるポイント)をつくり色を設定することで、、明るさだけでなく好きな色から好きな色へのグラデーションをつくることができます。

ペンツールで図形を描きます
ペンツールを使ってオブジェクトを描きます。
描いたオブジェクトを、選択ツールを使って選択します。

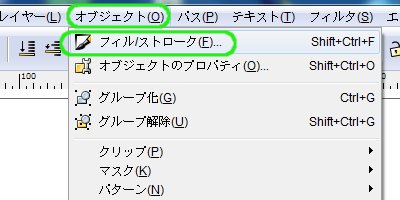
「オブジェクト」-「フィル/ストローク」をクリックします
メニューの「オブジェクト」-「フィル/ストローク」をクリックします。

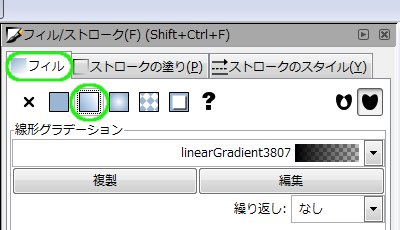
「フィル」タブ-「線形グラデーション」をクリックします
「フィル」タブ-「線形グラデーション」をクリックします。

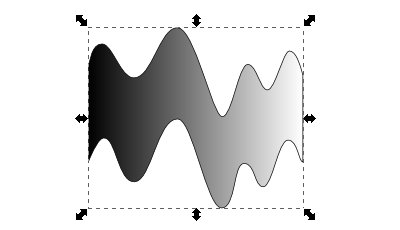
オブジェクトにグラデーションがかかりました
オブジェクトがグラデーションで塗られました。

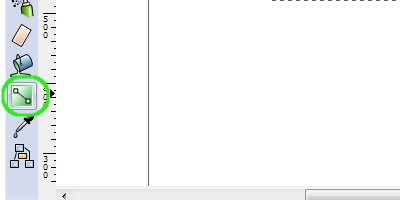
「グラデーションツール」を選択します
ツールバーから「グラデーションツール」を選択します。

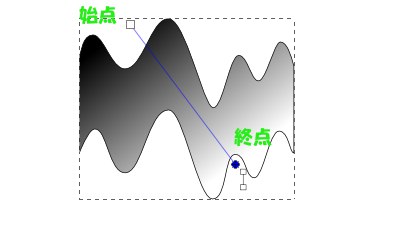
グラデーションの方向や長さを変えられます
オブジェクトに表示されたグラデーションパスの始点・終点をドラッグして、グラデーションの方向や長さを変えることができます。

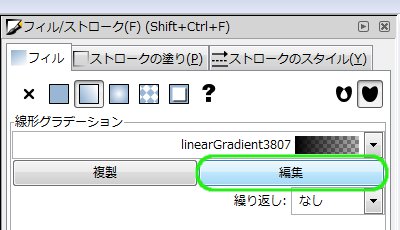
「編集」をクリックしてグラデーションエディタを起動します
「編集」をクリックすると、グラデーションエディタが起動します。
グラデーションエディタでは細かいグラデーションの設定ができます。

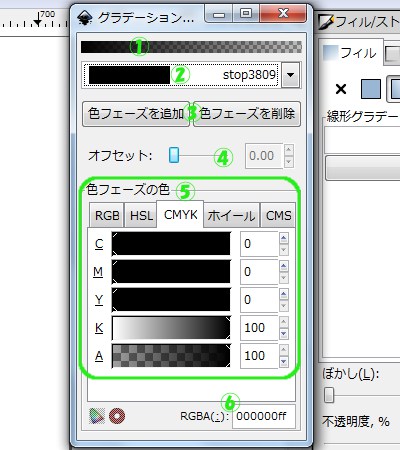
グラデーションエディタの画面構成です
グラデーションエディタ以下のような画面構成になっています。
■①・・・現在のグラデーションが表示されます。
■②・・・現在編集中の色フェーズ(制御点)です。
■③・・・色フェーズの追加と削除ができます。
■④・・・色フェーズの位置を動かせます。
■⑤・・・色を選択できます。

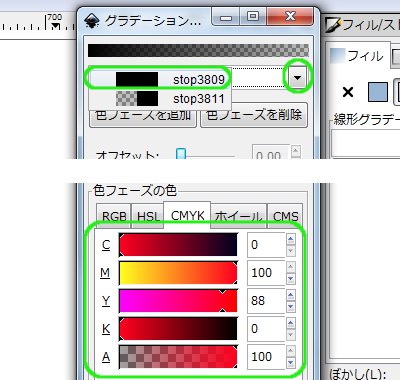
上の色フェーズに色を設定します
2つの色フェーズのうち、上の色フェーズを選択し、色を設定します。

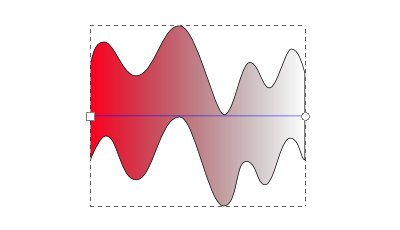
オブジェクトに色が反映されました
オブジェクトに色が反映されました。
グラデーションの始点部分が設定した色で塗られました。

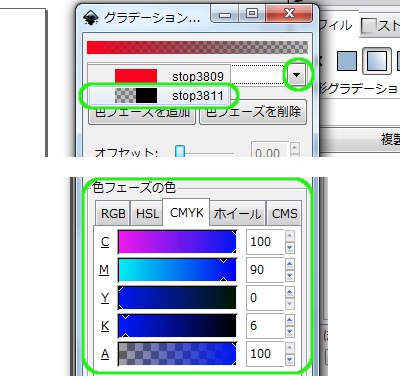
下の色フェーズに色を設定します
今度は下の色フェーズに色を設定します。
色フェーズのアイコンの色の長さは、透明度をあらわしています。

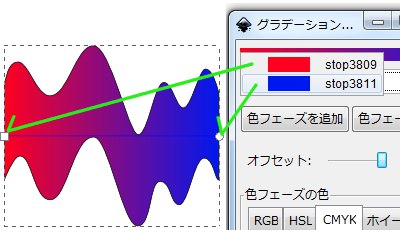
色フェーズをグラデーションパスの関係図です
上の色フェーズはグラデーションの始点に、下の色フェーズは終点に対応しています。

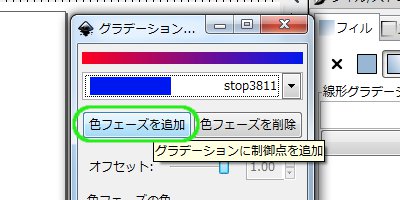
「色フェーズを追加」を2回クリックします
「色フェーズを追加」を2回クリックしましょう。

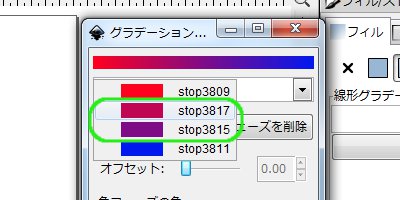
色フェーズが追加されました
はじめにあった色フェーズの間に、新しい色フェーズが2つ追加されました。

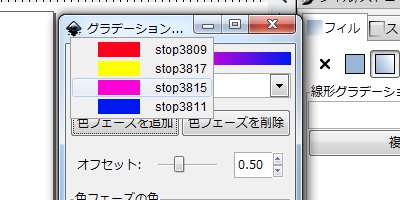
すべての色フェーズに色を設定します
追加した色フェーズに黄色と紫色を設定してみます。

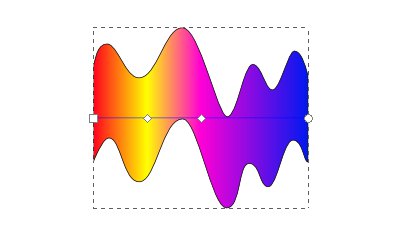
グラデーションが図形に反映されました
オブジェクトにグラデーションが反映されました。

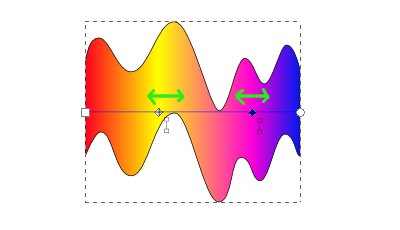
色フェーズの位置を動かすことができます
「グラデーションツール」で、各色フェーズの位置を動かすことができます。

オーロラ風にしてみました
透明度を設定し、オーロラ風の図形にしてみました。
[Inkscape基本] [コメント:1]

[…] グラデーションエディタの使い方は、Inkscape(インクスケープ) グラデーションで塗ろう(線形)を参考にしてください。 色の選び方は、インクスケープ(Inkscape)でオブジェクトに色を塗ろうを参考にしてください。 […]