インクスケープのベジェ曲線(パス)の操作
Inkscape(インクスケープ)は、Illustrator(イラストレーター)に似たイラストを描くソフトです。
インクスケープやイラストレーターは、ベジェ曲線(パス)とよばれる独特の線を使って絵を描くのが特徴です。
最初はこのベジェ曲線(パス)の扱い方に戸惑うかもしれませんが、慣れればとても快適に使うことができます。
ベジェ曲線は、「実際に線を引く」のではなく、「ある場所の決まった点と点を概念的に結ぶ」、という考え方をします。
点と点を概念で結んでいるだけなので、画像を拡大・縮小しても形は変わりませんし、あとから線の太さや色を自由に変えることができます。
ベジェ曲線(パス)の扱い方をマスターし、素敵なイラストを描いてみてください。
連続した曲線を描く

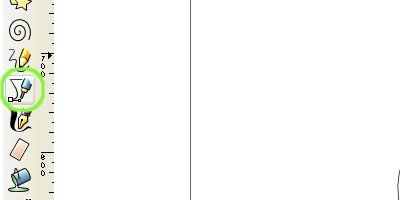
ツールボックスから「ペンツール(ベジェ曲線/直線を描く)」を選択します
ツールボックスから「ペンツール」を選択します。

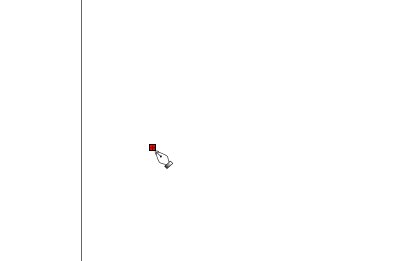
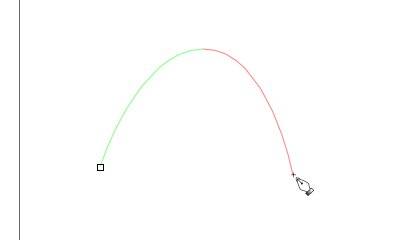
キャンバス内をクリックします
キャンバス内をクリックします。線の始点(書き出し位置)となります。

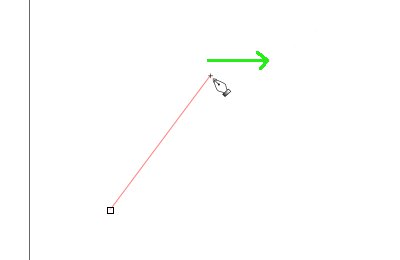
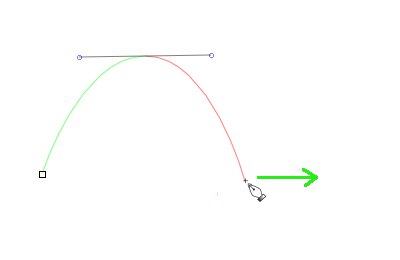
別の場所を右方向にドラッグします
キャンバス内の別の場所を、右方向にドラッグします。

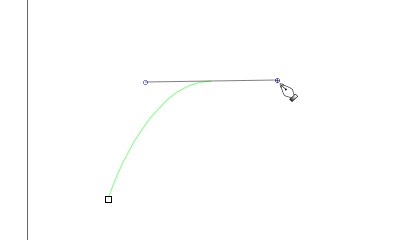
線が曲がりました
線(緑色の線)が曲線になりました。
同時に黒い直線があらわれました。これは「方向線」です。

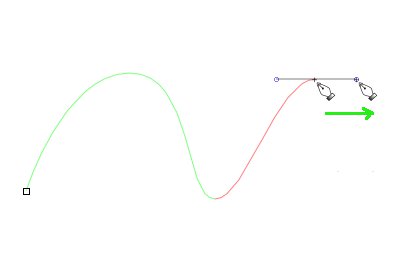
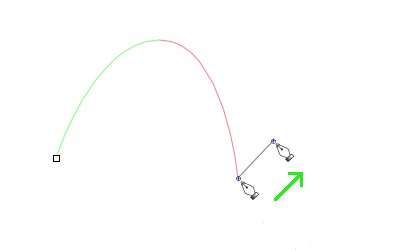
キャンバス内の別の場所を右方向にドラッグします
ふたたびキャンバス内の別の場所を、右方向に向かってドラッグします。

線が曲がりました
2点目と3点目を結ぶ直線が曲線に変わりました。
ここにも方向線があらわれました。

繰り返すことで曲線が描けます
これを繰り返すことで、つながった曲線を描くことができます。
線を途中で折る

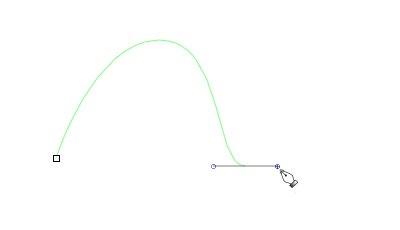
山なりの曲線を描きます
山なりの曲線を描きます。

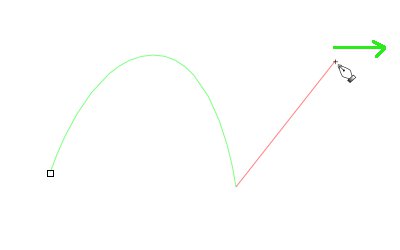
「Shiftキー」を押しながら右上にドラッグします
3点目で、「Shiftキー」を押しながら右上にドラッグします。
方向線が鋭角にあらわれました。

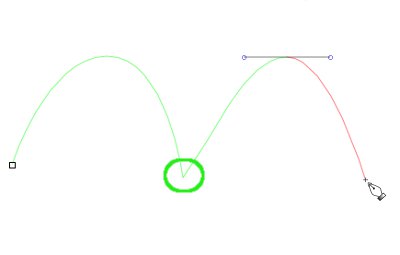
キャンバス内の別の場所を右方向にドラッグします
キャンバス内の別の場所を、右方向にドラッグします。

3点目の部分が折れています
「Shiftキー」を使った3点目の部分が、ポキッと折れているのがわかります。

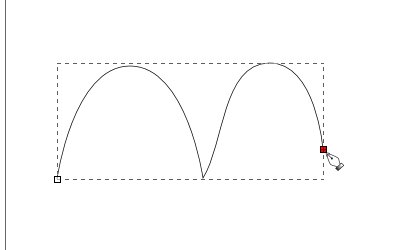
山なりの曲線が2つ描けました
「Enterキー」を押すことで線が確定します。
山なりの曲線を2つ描くことができました。
[Inkscape基本] [コメント:0]

コメントフォーム