パスで円を描こう
インクスケープはベクトルドローツールともいわれ、画像の「大きさ」という概念がありません。
座標であらわされるノード(アンカーポイント)同士をパス(線のようなもの)でつなぐことで、図形を表現します。
このあたりの詳しいことは後述しますが、インクスケープでイラストを描くには、とにもかくにもパスを自在に操れるようになる必要があります。
パス(ベジェ曲線)を操れるようになれば、思い通りのイラストが描けるようになるので、一気にインクスケープが楽しくなります♪
まずは、「とにかくパス」です。

「ベジェ曲線/直線」ツールをクリックします
ツールボックスの「ベジェ曲線/直線」ツールをクリックします。

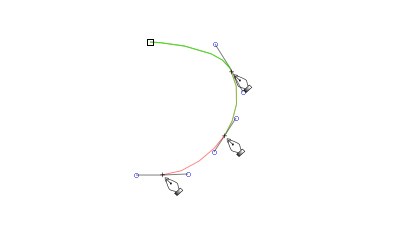
適当に円を描いてみます
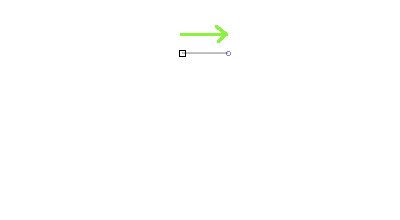
適当に円の図形を描いてみましょう。
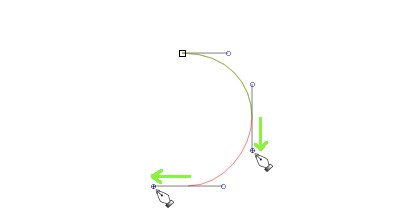
各ノードをドラッグして、方向線を引き出しながら曲線をのばしていきます。

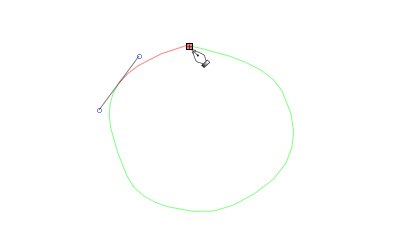
始点まで結びます
最後に始点(図形の描き始めの地点)まで結ぶと、1つの図形としてみなされます。

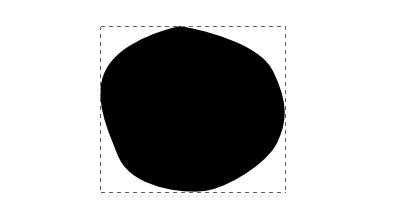
これをオブジェクトと呼びます
インクスケープではこのような図形ひとつひとつのことを、オブジェクトと呼びます。
あまりきれいな円になりませんでした。

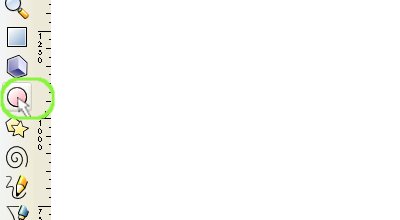
「円/弧」ツールをクリックします
パスとノード(アンカー)を理解するため、きれいな円を見てみましょう。
ツールボックスの「円/弧」ツールをクリックします。

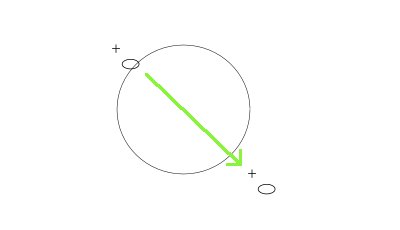
斜めにドラッグして円を描きます
斜めにドラッグして、円を描きます。
「Ctrlキー」を押しながらドラッグすると、正円を描くことができます。

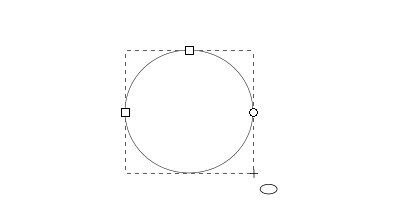
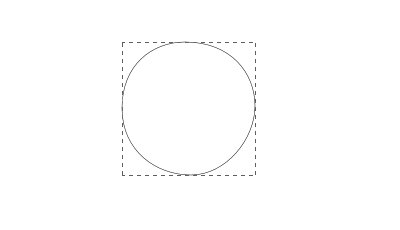
円が描けました
円形の図形が描けました。

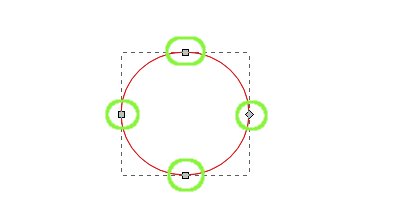
この円をパスとノード(アンカー)であらわすとこのようになります
ここではやり方は省きますが、この円のパスとノード(アンカー)で表現すると、このようになります。
たった4つのノード(アンカー)だけで作られていることがわかりますね。
円に限らす、インクスケープで曲線を描くときは、なるべく少ないノード(アンカー)で描くように練習すると、上達がとても早くなります。

もう1度パスできれいな円を描いてみます
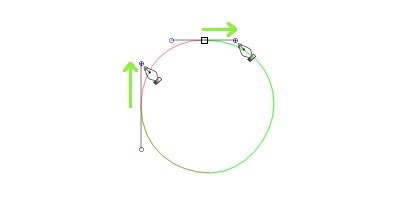
再びベジェ曲線ツールを使って、きれいな円を描いてみましょう。
最初の始点で、クリックではなくドラッグして方向線を引き出しておくと、よりきれいになるかと思います。

4つのノードをバランスよくつなげます
先ほどの正円を参考に、4つのノードだけでパスをつなげていきます。

終点でもドラッグして方向線を引き出しておきます
最後に始点上でも水平にドラッグして、方向線を引き出しておきます。

けっこうきれいな円になりました
最初よりもずいぶんきれいな円を描くことができました。
座標まで細かく計算すれば正円を描くこともできますが、そこまでは必要ないと思います。
まずは少ないノード数で、思い通りの曲線を描けるようになることが、イラスト上達への第一歩です!
[Inkscape基本] [コメント:0]

コメントフォーム