ノード(アンカー)の移動とパスの形の編集
描きおわった図形(オブジェクト)の形を変えてみましょう。
図形のノード(アンカー)やパスを編集することで、描きおわった図形をあとから好きな形に変えることができます。

ベジェ曲線ツールで図形を描きます
ベジェ曲線ツールを使って適当な図形を描きます。

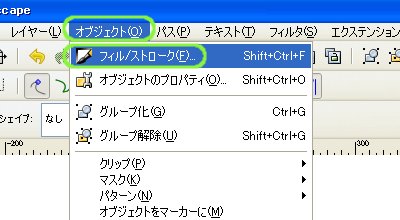
「オブジェクト」-「フィル/ストローク」をクリックします
わかりやすくするため、図形の色はなしにして線だけにします。
メニューの「オブジェクト」-「フィル/ストローク」をクリックします。

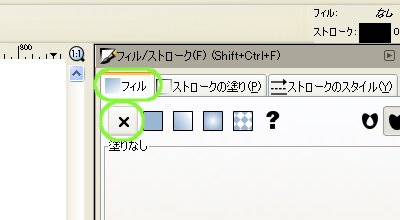
「フィル」タブ-「塗りなし」をクリックします
フィル/ストロークパネルが表示されます。
「フィル」タブ-「塗りなし」をクリックします。

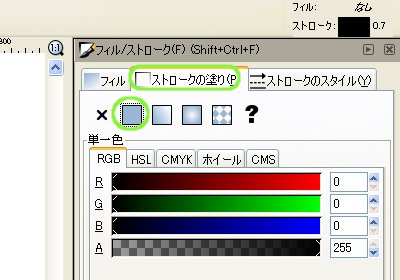
「ストロークの塗り」タブ-「単一色」をクリックします
「ストロークの塗り」タブ-「単一色」をクリックします。

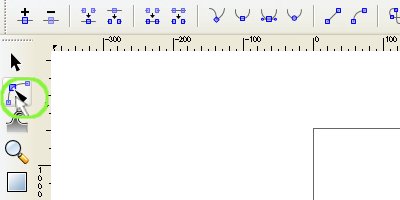
「ノードでパスを編集」ボタンをクリックします
ツールボックスの「ノードでパスを編集」ボタンをクリックします。

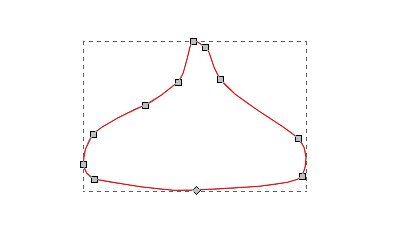
図形(オブジェクト)の輪郭をクリックします
描いた図形(オブジェクト)の輪郭をクリックすると、図形のパスとノードが表示されます。

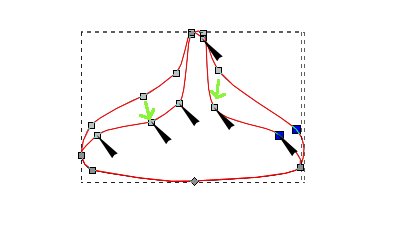
ノード(アンカー)をドラッグすると移動できます
ノード(□や◇)をドラッグすることで、位置を変えることができます。
移動にともない、両どなりのノードまでをつなぐパスも変形します。

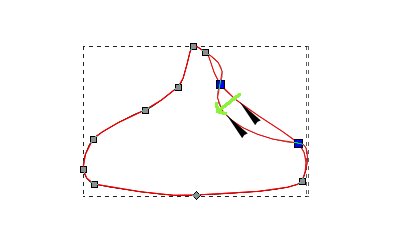
パス部分をドラッグするとパスを変形できます
パスの部分をドラッグすることで、パスを変形させることができます。
[Inkscape基本] [コメント:0]

コメントフォーム