写真をイラスト風に加工する
Inkscape(インクスケープ)を使って、写真をアニメイラスト風に加工してみましょう。
簡単にできてデザイン幅もグッと広がりますので、ぜひ試してみてくださいね。
目次 Table of Contents
ビットマップトレースでイラスト調に加工

「File」→「Import」をクリックしてもとになる写真画像を選択します。
日本語ソフトは「ファイル」→「インポート」です。

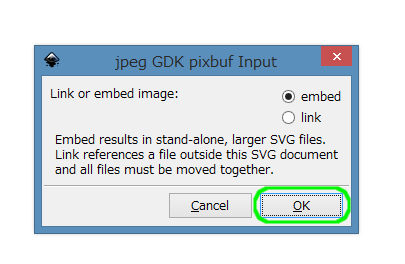
写真を選択するとこんなウインドウが開きますので、「embed」を選択して「OK」をクリックします。
日本語ソフトだと「埋め込み」でしょうか。

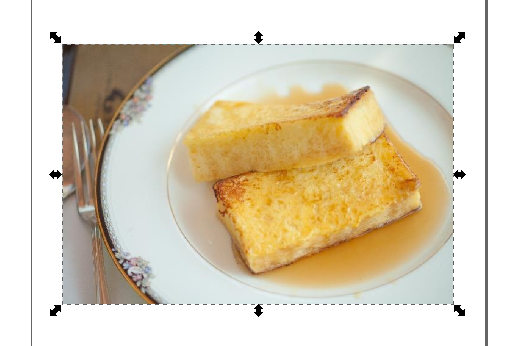
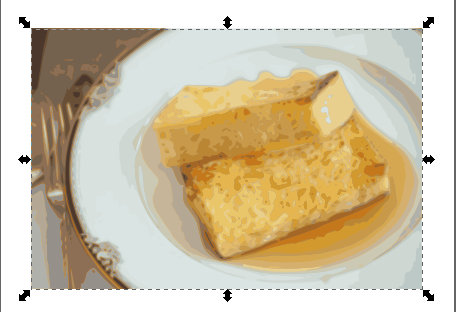
おいしそうなフレンチトーストの写真です。

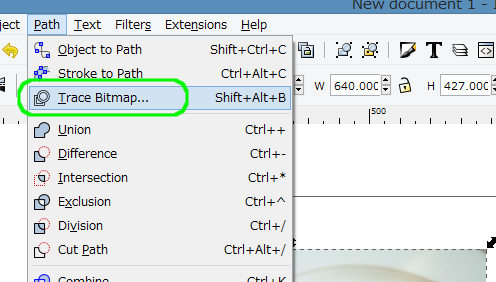
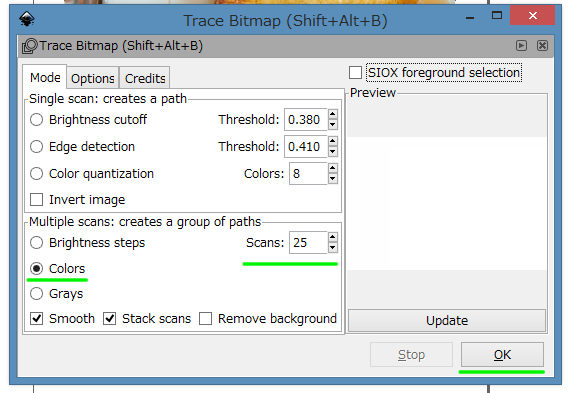
画像を選択した状態で、「Path」→「Trace Bitmap」をクリックします。
日本語では「パス」→「ビットマップをトレース」です。

色々ありますが、今回は「Multiple scans」の「Color」を選択し、Scansを「25」にしました。
日本語ソフトでは、「多重スキャン」の「色」を選択し、スキャン回数を「25」回にしています。

写真がアニメに加工できました。
「Smooth(平滑化)」にチェックを入れると線が滑らかになります。
「Stack scans(スキャンを積み重ねる)」にチェックを入れるとパスが重なった状態で生成されます。
「Remove background(背景を削除)」は加工後にもとの画像を消去します。

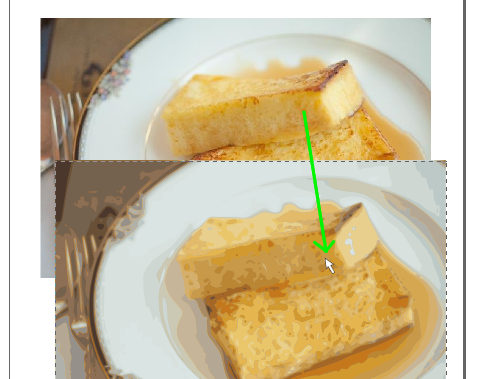
今回は背景を削除していないので、画像をずらすともとの画像が現れます。
パスを重ねて部分的に加工
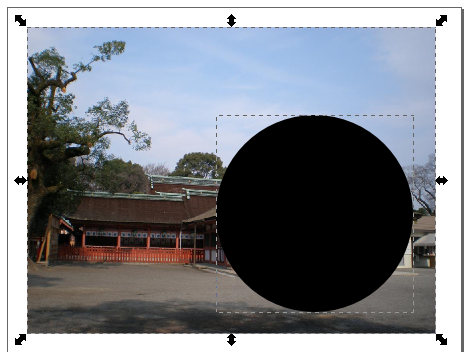
今度は写真の一部を、好きな形で加工します。

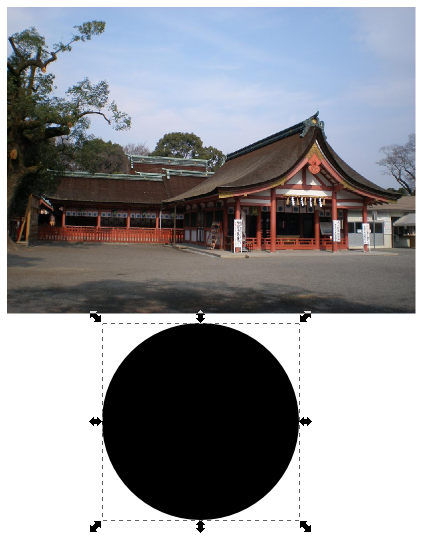
写真と、パスで描いた図形を用意します。

パス図形が上になるようにし、加工したい部分に重ねます。

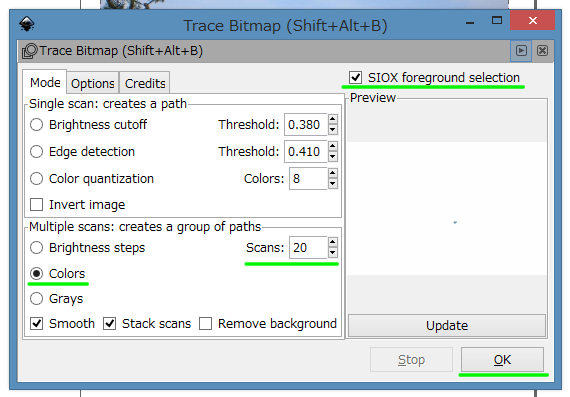
写真とパス図形の両方を選択した状態で「Path」→「Trace Bitmap」をクリックします。
ウィンドウ右上の「SIOX foreground selection」にチェックを入れて、好きな加工を選択しましょう。

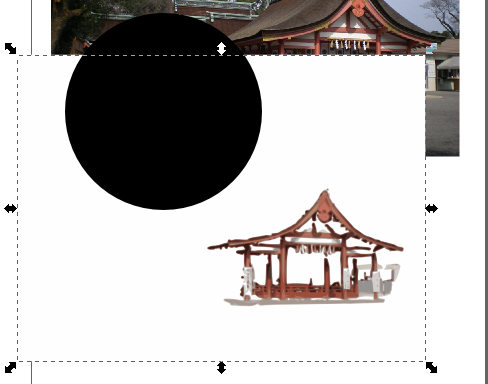
素材の色合い的にちょっとわかりずらくなってしまいましたが、パスを重ねた範囲内だけがイラスト風に仕上がり、残りの部分は白で塗られました。

使いこなすととても便利そうな機能ですね!
ぜひうまく活用して素敵な画像を作ってみてください。
[Inkscape基本] [コメント:0]

コメントフォーム