インクスケープのフィルターでイケてる画像効果を見つけよう
無料で使えるイラストソフトの中でも、「ドローソフト」の代表格といえるInkscape(インクスケープ)。
今回はソフトに初めから備わっているフィルター機能の解説をしていきます。フィルター機能にはたくさんの機能がありますが、上手に使えば絵心が全くない(筆者のような)人でもなかなかいい感じのデザインができるようになります。
ただインストールしたInkscapeのバージョンによっては、日本語パッチが適用できないものもあるようで、デザインができるようになりたいと願う人たちの心を挫きます。
ということで、英語版を想定して翻訳しながら解説していきます。
目次 Table of Contents
フィルター機能とその効果
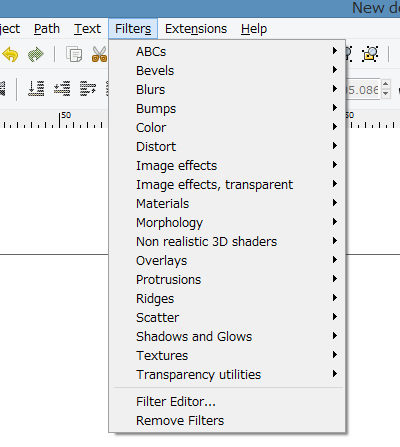
Inkscapeのフィルター機能には、以下のようにたくさんの種類があります。順に日本語訳をしながら見てみましょう。

画面上部の「Filters」をクリックするとずらっと出てきます。それぞれの項目の中にもさらに項目があるので、英語だとツライですね(笑)。
上から順に意訳してみます。
- ABCs ・・・ 基礎
- Bevels ・・・ 傾斜、斜面
- Blurs ・・・ ぼかし
- Bumps ・・・ こぶ、でこぼこ
- Color ・・・ 色
- Distort ・・・ ゆがめる、曲げる
- Image effects ・・・ 画像効果
- Image effects,transparent ・・・ 透明な画像効果
- Materials ・・・ 材料、ネタ
- Morphology ・・・ 形態学
- Non realistic 3D shader ・・・ 非現実的な3Dシェーダー
- Overlays ・・・ 表面を薄く覆う、重ねる
- Protrusions ・・・ 突起
- Ridges ・・・ 尾根、峰
- Scatter ・・・ 散らす
- Shadow and Glow ・・・ 影と輝き
- Textures ・・・ テクスチャ、織り目、表面の質感
- Transparency utilities ・・・ 透明度の効用
- Filter Editor ・・・ フィルターの編集
- Remove Filter ・・・ フィルターをなくす
今回は一番上の基本フィルターから試してみましょう。

サンプルとしてこのようなテキストにフィルターをかけることにします。選んだフォントは「HGPSoeiKakupoptai」です。
なぜ「ホットチリ」なのかというと、たまたまこのコラムを書いているときにデスクのうえにポテトチップのホットチリ味があったからです。
基本的なフィルター機能
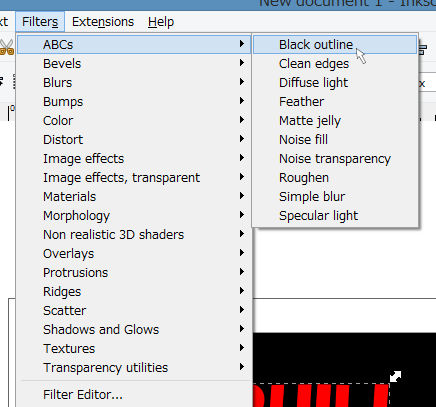
フィルターの基本項目にもたくさんの項目がありますので、まずは同じく解説から。

- Black outline ・・・ 黒の縁取り
- Clean edges ・・・ 輪郭をきれいに
- Diffuse light ・・・ 散光
- Feather ・・・ 羽
- Matte jelly ・・・ つやけしゼリー
- Noise fill ・・・ ノイズを埋める
- Noise transparency ・・・ ノイズの透明度
- Roughen ・・・ 粗くする
- Simple blur ・・・ シンプルぼかし
- Specular light ・・・ 鏡面反射

Black outline
背景の上だとわかりにくいのでずらしました。その名のとおり、黒い輪郭線ができました。
フィルターによる輪郭線は色を塗るときの「Stroke paint」とは異なります。
Clean edges
アップにするとよくわかりますが、文字の縁取りに若干のぼかしが入りました。
背景と図形との境界線がはっきりしていると目がちらつくことがありますので、少しぼかして見やすくしています。

Diffuse light
散光とは、平らでない物体に光があたって反射した光が四方に散らされることです。むずかしいですね(笑)
カーテン越しで明るい室内のように、明るいけれどくっきりした影ができないという状態です。
まあ、立体的な文字になりましたね。

Feather
フェザーです。羽です。ふちが強めにぼやけて、ふんわりした印象になりました。

Matte jelly
いい感じですね。つや消しゼリーの名の通り、海外の身体に悪そうなグミみたいになりました。

Noise fill
ノイズを埋める。これはよくわかりませんので保留にしたいと思います。

Noise transparency
これも同じく保留。上の色が変わった部分が透明になったことだけはわかります。

Roughen
文字の縁取りが、紙をちぎったように雑な感じになりました。
これはこれでなかなか使えそうですね。

Simple blur
シンプルなぼかし。そのまんま。

Specular light
鏡面反射ということですが、下に反射するわけじゃなく図形自体が鏡面っぽくなるようですね。つるっとしています。
フィルターを適用したあとでも文字をバラバラにできます
Inkscapeのテキストは、通常のパスで描いた図形とはちがい「オブジェクト」という形の決まった図形の一種になります。
このテキストをバラバラにして、1文字ずつのパス図形に変換することができますが、フィルターを適用した後の文字も変換できます。

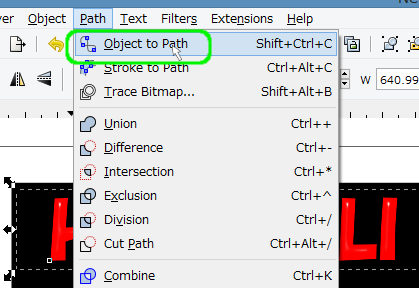
対象のテキストを選択ツールで選択した状態で、「Path」→「Object to Path」をクリックします。日本語版では「オブジェクトをパスに」です。

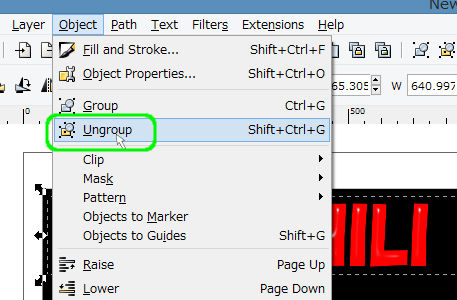
パスへの変換ができた文字を再び選択し、「Object」→「Ungroup」をクリックします。日本語版では「オブジェクト」→「グループ解除」です。

これでひとまとまりだったテキストがバラバラになりました。
フィルター機能と組み合わせれば、デザインの幅が広がること間違いなしですね!
[Inkscape基本] [コメント:0]

コメントフォーム