ボタンはデザイン会社でも最初に練習するそうです
Webサイトにおいて「リンク」とは一番重要といってもいいでしょう。リンクをクリックされて初めてページが表示されるからです。
文字だけの無機質なリンクよりも、デザインしたオシャレなボタンを使っていきたいですね。

今回はInkscapeを使って、思わずクリックしたくなるようなボタンのデザインをしてみましょう。
目次 Table of Contents
ボタンの作り方

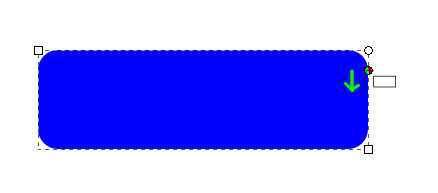
「矩形ツール」をつかってボタンのもととなる四角形を描きます。

矩形の角にある○マークを動かして、角を丸めます。

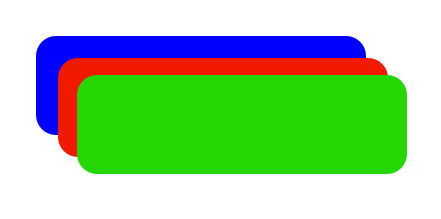
「コピー」→「貼り付け」を利用して同じ図形を2つ追加します。
追加した図形はわかりやすくするために、なんでもいいので色を変えておきましょう。

追加した2つの図形を、少しずらして重ねます。

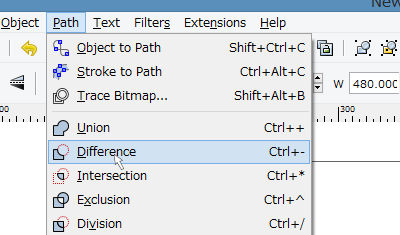
「Path」→「Difference」をクリックします。
日本語ソフトでは「パス」→「差分」です。

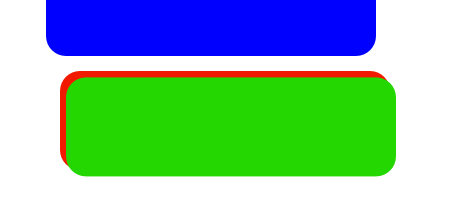
こんな感じにはみ出た部分だけが残りました。

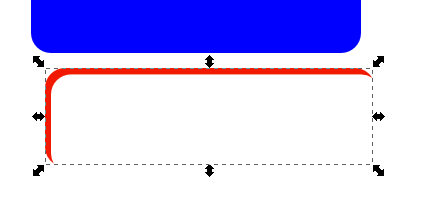
コピーを使って2つにし、片方を水平方向と垂直方向に反転します。

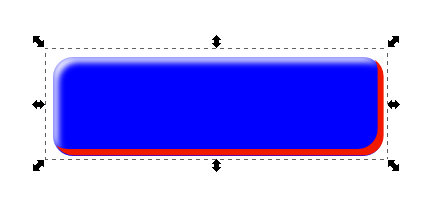
切り取った図形をボタンの上に重ね、左上の図形を白色で塗り、少しぼかします。

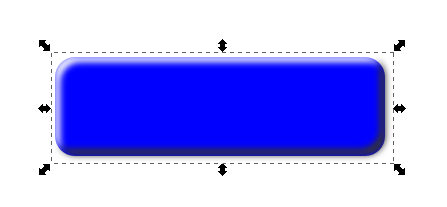
右下の図形を暗めのグレーで塗り、同じく少しぼかします。今回はRGBを50,50,50にしました。

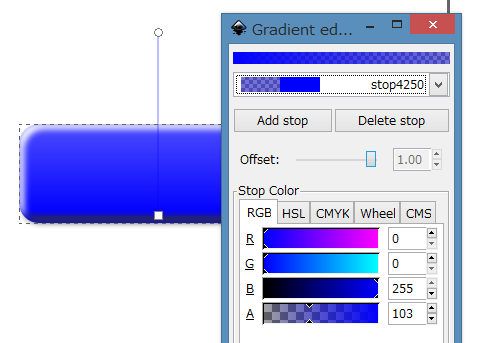
必要に応じてボタンの色にグラデーションをつけると、より立体感がでます。

あとはテキスト文字を重ねてあげれば、立派なボタンの完成です!
色や配置などを学ぶことでさらに効果的なサイト運営ができます
「デザイン」と聞くと、生まれ持った才能やセンスが必要なのかと思っている方は多いです。筆者もその一人で、今でもデザインのセンスというものは皆無に等しいと自負しています。
ですが、実際にWebデザイン事務所などに勤めている友人達に聞いてみると、皆口を揃えてデザインは経験と科学だよと言います。もう少し言えば真似をして「引き出し」を増やす作業だということです。
パッと見たときに目に入りやすい色の構成や、安心感を与える色使い、購買意欲をかき立てやすい色づかいなどには一定の法則があるわけですね。
そしてとくにWebデザインでは1つ1つのデザインだけでなく、画面のどこにどんなデザインやボタンを配置するかというレイアウトも重要になってきます。
当サイトではこうした総合的なデザインに関するマニュアルを、無料ソフトでマスターすることを目指して更新していきます。
[Inkscape基本] [コメント:0]

コメントフォーム