クリップとマスクで写真を切り抜く
Inkscapeには、パスでない写真やオブジェクトを、描いた図形の形で切り抜くことができます。
クリップとマスクというテクニックを使って写真の切り取りをしてみましょう。
目次 Table of Contents
オブジェクトをクリップで切り抜く

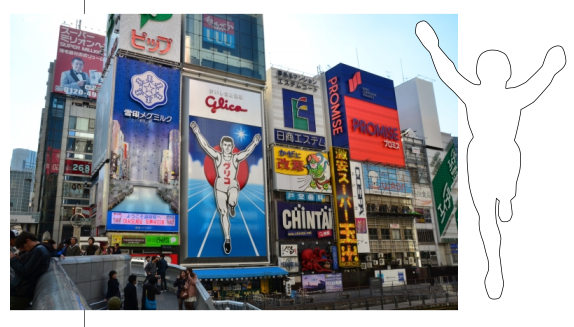
今回はパス同士でなく、オブジェクト(写真)をパスの形で切り抜きます。

まずは写真の上にパス画像が来るように配置します。

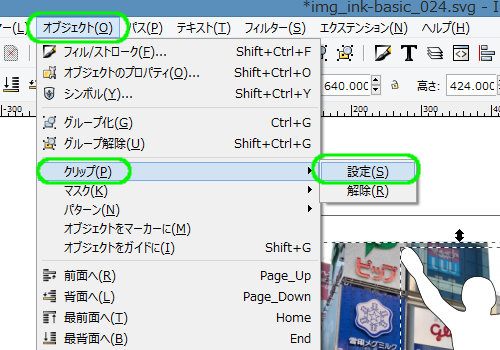
写真とパス図形の両方を選択した状態で、「オブジェクト」→「クリップ」→「設定」をクリックします。

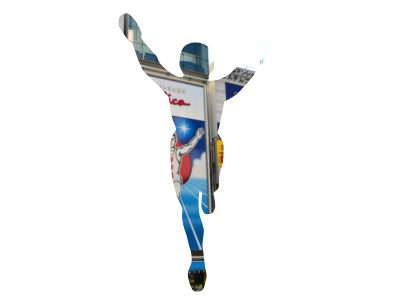
重ねたパスのアウトラインにそって写真が切り取られました。

クリップは、完全に切り取られてしまったわけではないので、もとに戻すことができます。
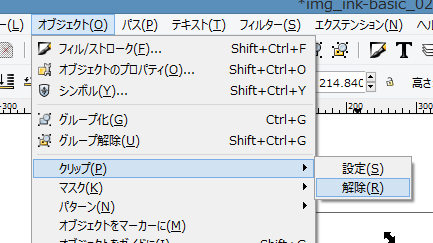
戻すときは「オブジェクト」→「クリップ」→「解除」をクリックします。
マスクを使って切り抜く

写真を切り取るには、クリップの他にマスクを使う方法があります。
マスクとクリップは似ていますが、違いがあるので使い分けをしてきましょう。
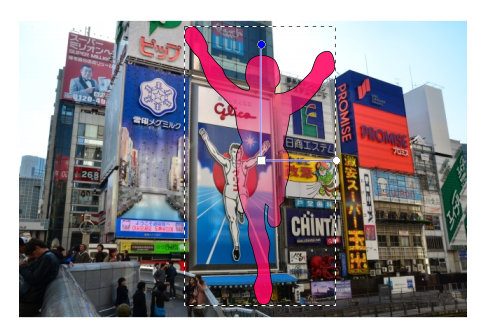
今度はパスの方に塗りをつけてみます。

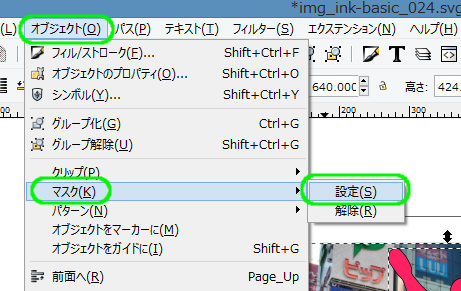
写真とパス図形を両方選択し、「オブジェクト」→「マスク」→「設定」をクリックします。

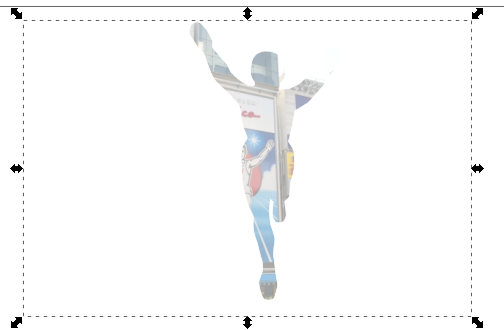
パスの形で写真が切り取られました。
先ほどと違い、色の塗りの「濃度」の情報が切り取った図形にも引き継がれました。
塗りが白だと、クリップを使って切り抜いたのと同じ結果になります。

今度はパスを放射グラデーションで塗ってみました。

ちゃんと放射グラデーションを引き継いでいますね。

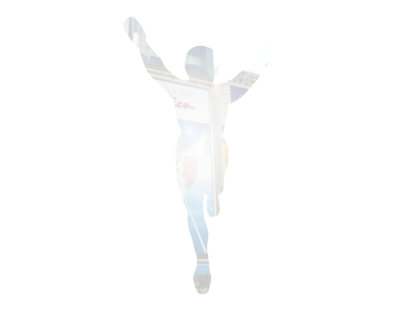
続いてパスにぼかしをつけてマスク処理をしてみましょう。

ぼかしの効いた人型の切り抜きができました。
写真を好きな形で切り抜くテクニックは、使う場面も多いと思います。クリップとマスク、ぜひ使いこなしたいですね。

コメントフォーム