同じ図形を効率よくつくろう
イラストを作るとき、同じ形の図形や同じ色の図形複数作る必要がでてきます。
例えば文字や図形にぼかしをつけたり、立体的な光や影を表現したいときなどです。
このページでは、「コピー」機能を使って効率よく図形を作る方法を解説します。
図形のコピー

パスツールで図形を描きます
パスツールを使って適当に円形の図形を描きます。

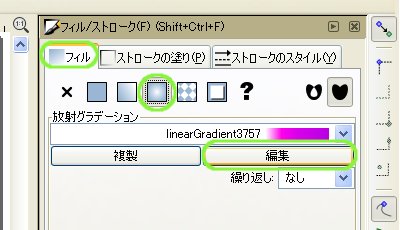
放射状のグラデーションで塗ります
「オブジェクト」-「フィル/ストローク」をクリックします。
フィルの塗りを放射グラデーションにします。

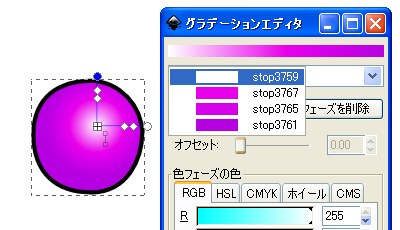
フェーズの調整をします
フェーズを調整し、グラデーションを整えましょう。

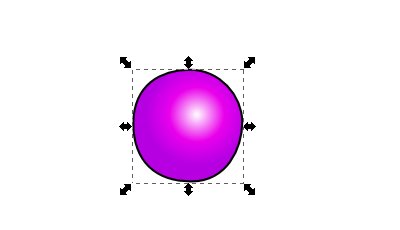
大きさを整えます
ぶどうの粒ができました。大きさを整えましょう。

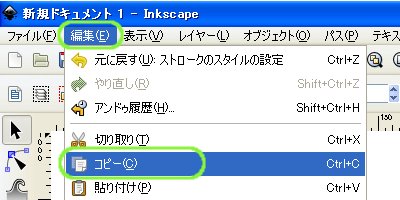
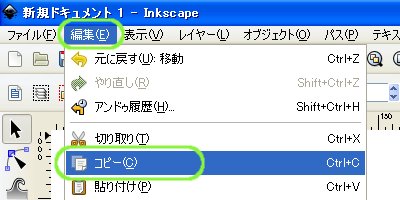
「編集」-「コピー」をクリックします
図形を選択した状態で、「編集」-「コピー」をクリックします。

「編集」-「同じ場所に貼り付け」をクリックします
続いて「編集」-「同じ場所に貼り付け」をクリックします。

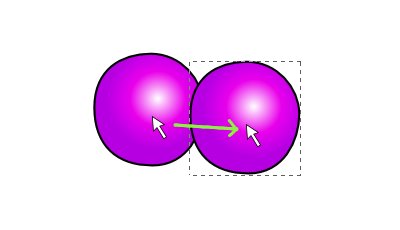
選択ツールでコピーした図形の位置をずらします
全く同じ図形ができました。
元の図形に重なってコピーされていますので、選択ツールで位置をずらしましょう。
図形の色のコピー

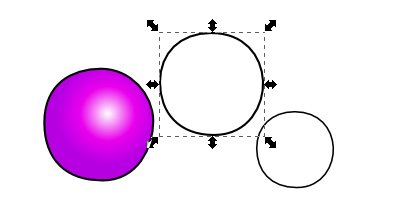
最初の図形を残してパスツールで円を2つ描きます
最初の図形だけ残し、パスツールで大きさの異なる円形を2つ描きます。色はなしでかまいません。

選択ツールで最初に描いた図形を選択します
選択ツールで最初に描いた図形を選択します。

「編集」-「コピー」をクリックします
「編集」-「コピー」をクリックします。

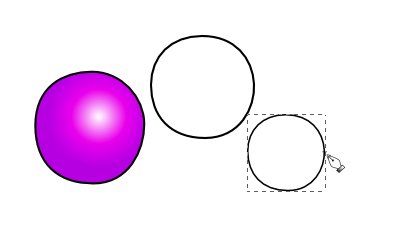
選択ツールで色を塗っていない円を選択します
選択ツールで、色を塗っていない円を選択します。

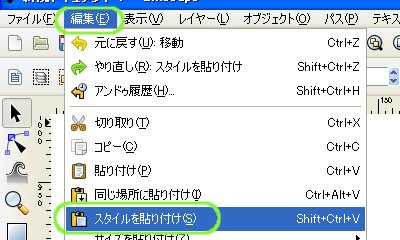
「編集」-「スタイルを貼り付け」をクリックします
「編集」-「スタイルを貼り付け」をクリックします。

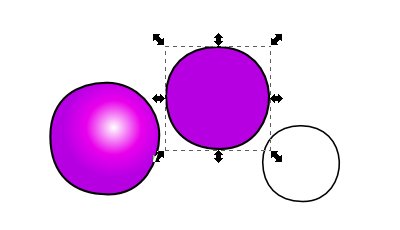
もとの図形の色がコピーされました
もとの図形の色だけが貼り付けられました。
おや、グラデーションだけはこのままでは貼り付けられないようですね。

ツールバーの「グラデーションツール」をクリックします
ツールバーの「グラデーションツール」をクリックします。

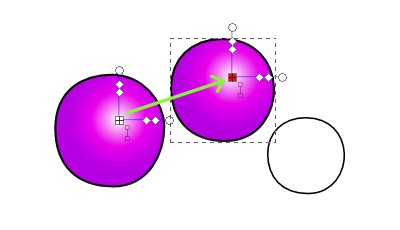
もとの図形のグラデーションパスをドラッグします
もとの図形のグラデーションパスをドラッグし、先ほどの図形の上に重ねます。
グラデーションパスのだけ置いてけぼりになっていたんですね。

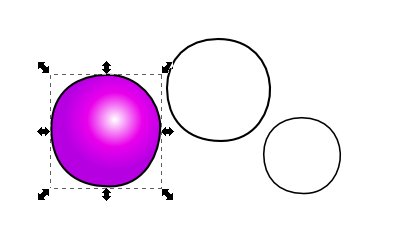
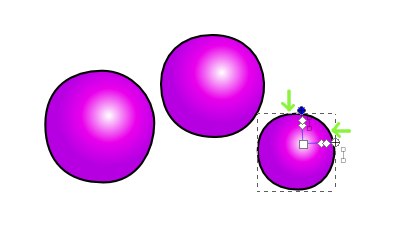
同じく大きさの違う円にもスタイルの貼り付けをします
同様に、大きさの違う円にもスタイルの貼り付けをしましょう。
グラデーションパスの大きさは手動で調整する必要があります。

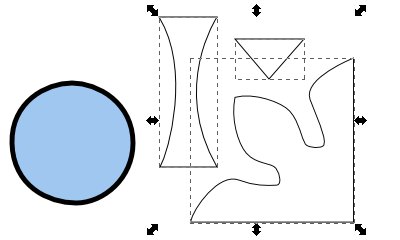
形の異なる図形にも試してみます
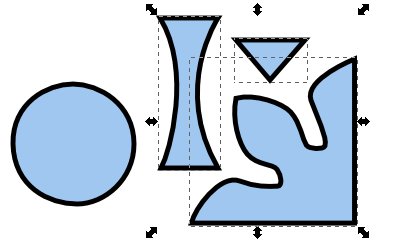
形の異なる図形にもスタイルの貼り付けを試してみましょう。

色の情報だけが貼り付けられました
色の情報だけがちゃんと貼り付けられました。
コピー機能をうまく活用すれば、効率よくイラストを作ることができますね。
[Inkscape基本] [コメント:0]

コメントフォーム