図形のクローン(複製)をつくろう
インクスケープでは、コピー機能以外にも同じ図形を効率よく作成する方法があります。
ここでは“クローン”機能を使ったオブジェクトの作成方法を解説します。クローンは、もとの図形と全く同じ複製というだけでなく、リンク機能により、もとの図形を編集するとクローンも同時に編集されるという特徴があります。

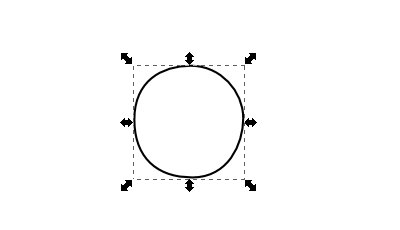
パスで図形を描きます
パスツールを使って円形の図形を描きます。

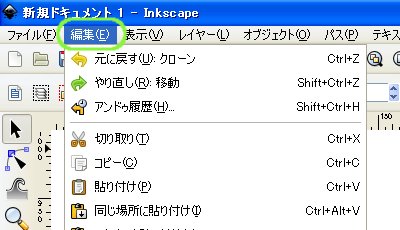
「編集」をクリックします
メニュータブから「編集」をクリックします。

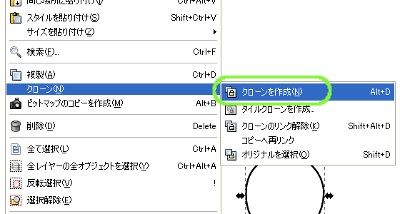
「クローン」-「クローンを作成」をクリックします
メニュー下部の「クローン」-「クローンを作成」をクリックします。

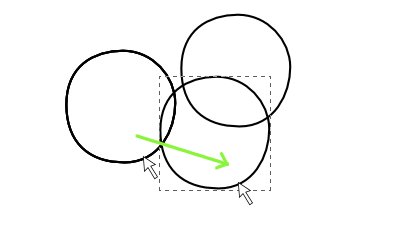
ドラッグしてクローンの位置を動かします
クローンの図形はもとの図形に重なってできますので、ドラッグして位置を調節します。ついでにもう1つクローンを作っておきましょう。

「オリジナルを選択」でもとの図形を選択できます
もとの図形がわからなくなっても、「クローン」-「オリジナルを選択」でもとの図形を選択することができます。

オリジナルの図形にグラデーションで色をつけてみます
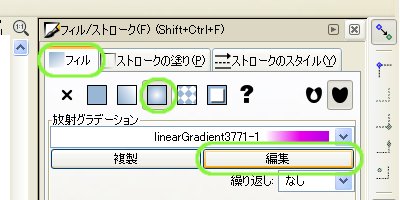
オリジナルの図形を選択し、フィルにグラデーションの塗りをつけてみましょう。
グラデーションの使い方はこちらのページを参考にしてください。
→Inkscape(インクスケープ) 放射グラデーションで色を塗ろう

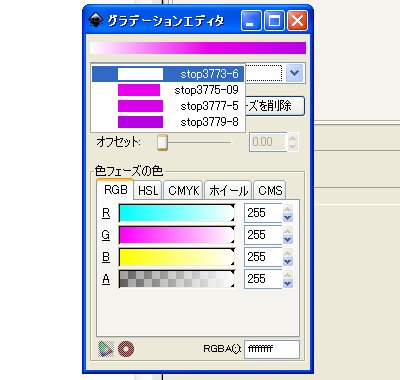
色フェーズを調整し立体的にします
色フェーズを調整して立体的に見えるようにします。再びぶどうを描いてみます。

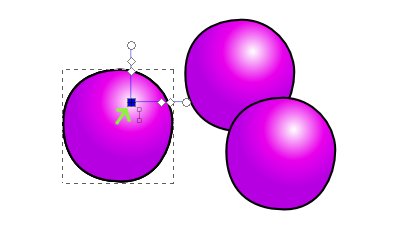
オリジナルのグラデーションパスの位置を調整します
全ての図形にグラデーションの塗りが適用されました。
オリジナルの図形のグラデーションパスの位置を変えると、連動してクローンのグラデーションパス位置も動きます。

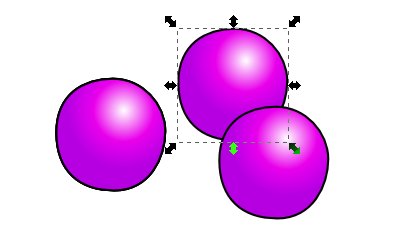
クローンの図形を選択します
クローンの効果をやめるやり方もあります。
クローンの図形を1つ選択します。

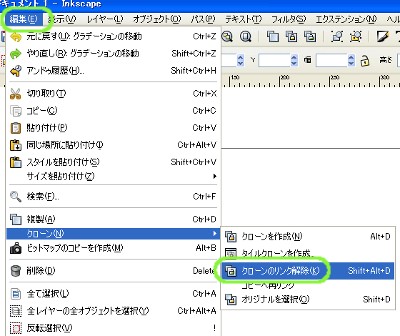
「編集」-「クローン」-「クローンのリンク解除」をクリックします
「編集」-「クローン」-「クローンのリンク解除」をクリックします。

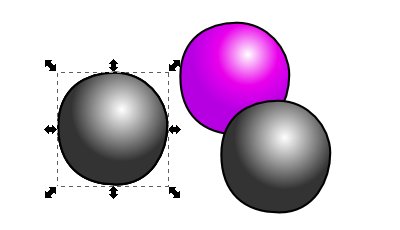
選択していたクローンのリンクが外れました
選択していたクローン図形だけリンクが外れ、個別に編集できるようになりました。
もとの図形の色を変えても、クローンのリンクが外れた図形の色は変わりませんね。
図形のコピー・スタイルの貼り付け・クローンの作成機能を使えば、作業スピードもアップしますね!
[Inkscape基本] [コメント:0]

コメントフォーム