文字を使ったデザインに挑戦しよう
Inkscape(インクスケープ)では、テキスト(文字)をパスの縁取りに沿って這わせることもできます。
これは有料ソフトのAdobe Illustrator(イラストレーター)にもあるとても機能な機能です。
目次 Table of Contents
いろいろなパスの縁取りに沿った文字デザインをつくろう

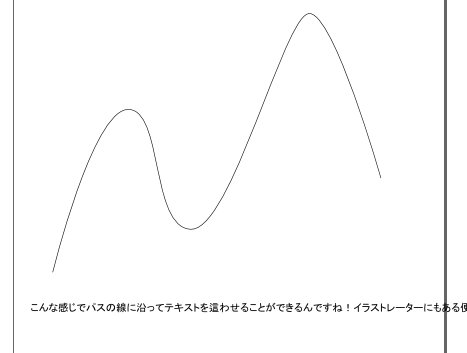
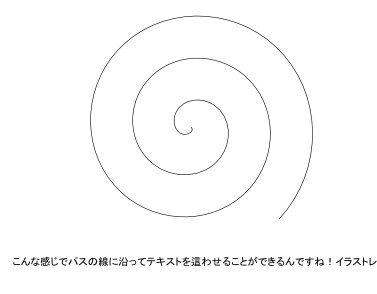
まずは適当なパス図形とテキストを用意します。

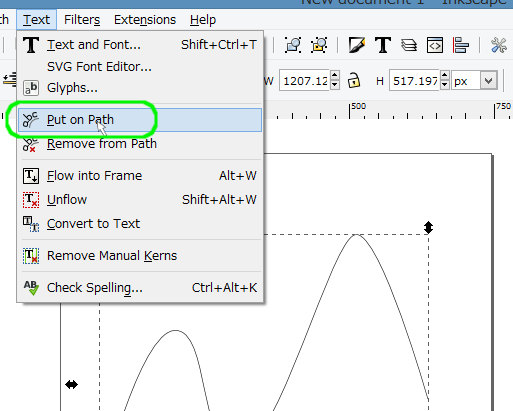
パス図形とテキストの両方を選択した状態で、「Text」→「Put on Path」をクリックします。
日本語ソフトの場合は「テキスト」→「テキストをパス上に」です。

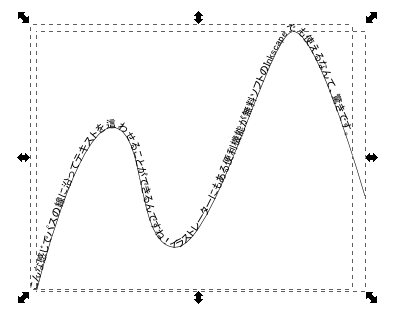
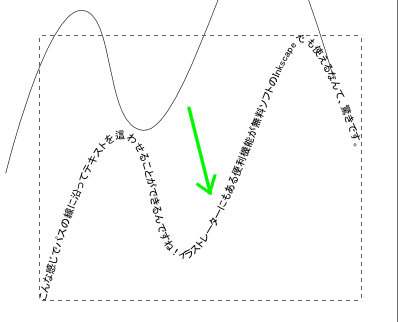
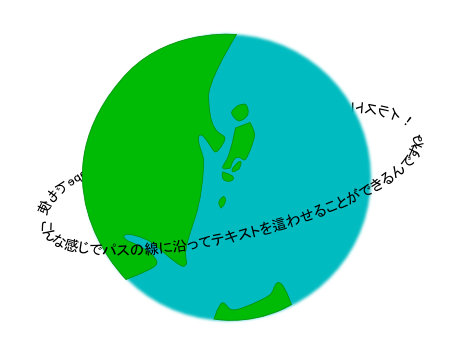
あっという間に文字をパスの縁取りに沿わせることができました。

合体してしまったわけではありませんので、ちゃんと分解できますよ。

対象がパスじゃないとできません
ほかにもいろいろなパスで試してみましょう。
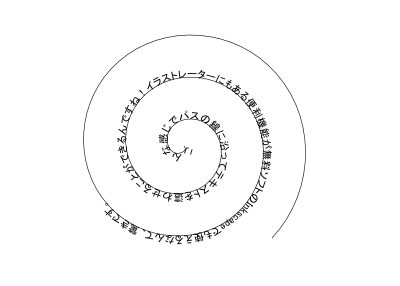
こんどはうずまき上のパスです。

渦巻きのアウトラインに沿った文字ができました。おもしろいですね。

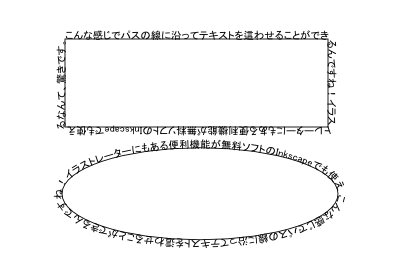
もちろん矩形や円・楕円でもできます。

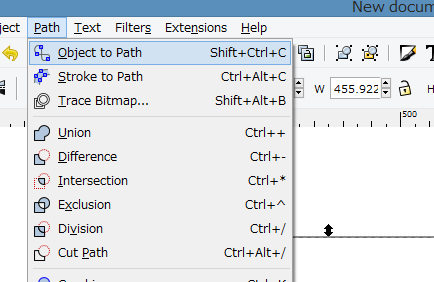
注意点としては、「矩形」ツールを使って描いた図形はオブジェクトの状態になっているのでそのままではできません。
「Path」→「Object to Path」をクリックしてパス編集できる図形に変換してからやりましょう。
日本語ソフトは「パス」→「オブジェクトをパスに」です。

応用しだいでデザインの幅が広がりますね。この画像は、アーチ状の2つのテキストを組み合わせて作っています。(アーチは円/楕円ツールで作れます。)
文字を加工したデザインは、シンプルなわりにデザイン性が豊かなので、ぜひともチャレンジしてください。
[Inkscape基本] [コメント:0]

コメントフォーム