Dean’s FCKEditor For WordPressプラグイン
WordPress(ワードプレス)はCMS(コンテンツ・マネージメント・システム)といって、サーバー上にアップロードすると、まるでブログを操作する感覚で簡単にWebサイトが作れてしまう、注目の無料ツールです。
さらにWordpressは、「プラグイン」というパーツを追加導入することによって、さらに便利に、さらに使いやすくカスタマイズすることができるのです。

エディタのカスタマイズ
ここでは、Dean’s FCKEditor For WordPressプラグインを導入し、記事の投稿画面であるエディタのカスタマイズをしてみましょう。

初期状態の投稿エディタ画面です
WordPressの初期状態ではこのようなエディタ画面になっています。
「ビジュアル」モードでは、ブログ記事のようにアイコンボタンを使って文字に効果をつけます。
「テキスト」モードでは、直接HTMLタグを入力できるので、デザイン性がアップします。
Wordpressを使うなら、やっぱりHTML編集をしたいところです。

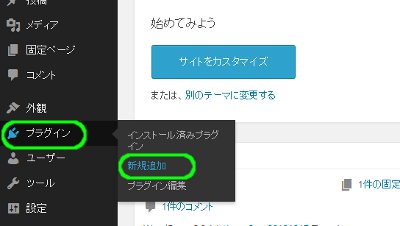
「プラグイン」「新規追加」をクリックします
WordPressのダッシュボード左の、「プラグイン」から「新規追加」をクリックします。

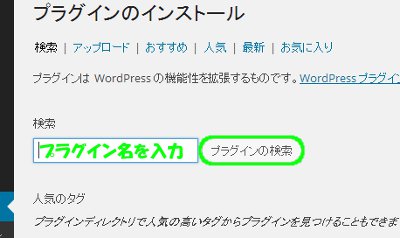
プラグイン名(もしくはキーワード)を入力し「プラグインの追加」をクリックします
検索バーに Dean’s FCKEditor と入力し、「プラグインを検索」をクリックします。

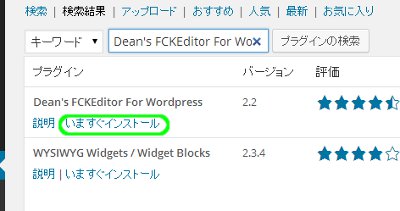
「いますぐインストール」をクリックします
該当プラグイン欄の「いますぐインストール」をクリックします。

「OK」をクリックします
ダイアログがひらいたら「OK」をクリックします。

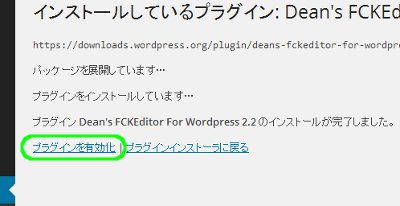
「プラグインを有効化」をクリックします
インストールが完了したら「プラグインを有効化」をクリックします。

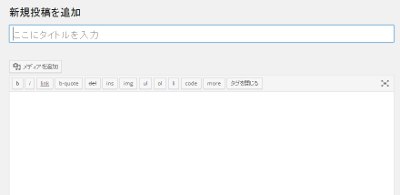
Dean’s FCKEditorのエディタ画面です
Dean’s FCKEditor導入後のエディタ画面です。
ぐっとシンプルになり、入力モードもHTMLタグ編集モードだけになりました。

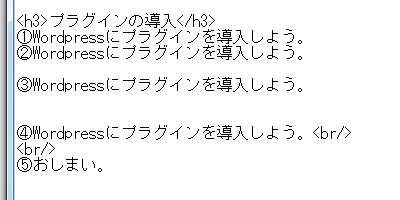
試しにこんな文章を入力してみます
テストとして、上の文章を入力してみます。

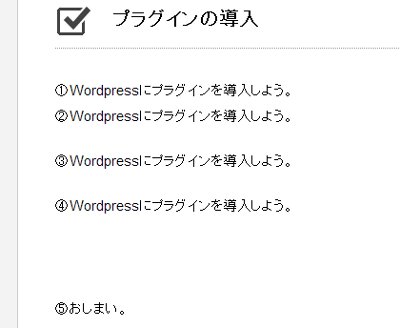
Dean’s FCKEditor導入前のプレビュー画面です
Dean’s FCKEditorを導入する前は、このように記事が表示されます。
②と③を比較するとわかりますが、「Enterキー」による改行は2回までは反映されています。

Dean’s FCKEditor導入後のプレビュー画面です
Dean’s FCKEditorプラグイン導入後はこのように記事が表示されます。
先ほどと全く同じ表示をしてくれることが確認できました。
