Google XML Sitemapsプラグインでサイトの構造を伝えよう
Webサイトをよりわかりやすく伝えるためには、サイトマップを利用するとよでしょう。
サイトマップを生成してくれるWordpressプラグインで有名なものに、「PS Auto Sitemap」「Google XML Sitemaps」「Google XML Sitemap」などがあります。
PS Auto Sitemapは、サイトに訪問してくれた人にサイトの全体の構造をわかりやすく伝えるためのプラグインです。案内板のような役割ですね。
一方Google XML SitemapsとGoogle XML Sitemapは、訪問者ではなくGoogleなどの検索エンジンに対してサイトの構造を伝えるためのプラグインです。
どちらも有用ですが、まずはとりあえずは検索結果に表示されたいところですから、ここでは検索エンジン向けのサイトマップを作成してくれる、Google XML Sitemapsの導入を解説します。
Google XML Sitemapよりも詳細な設定ができるためオススメです。

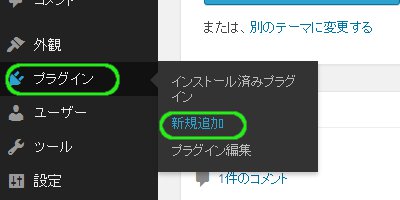
「プラグイン」「新規追加」をクリックします
ダッシュボード左の「プラグイン」から「新規追加」をクリックします。

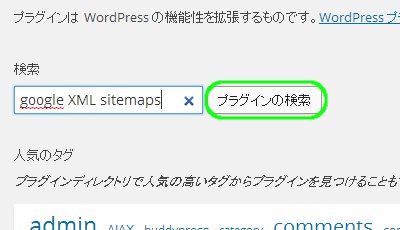
「プラグインの検索」をクリックします
検索バーに google XML sitemaps と入力し「プラグインの検索」をクリックします。

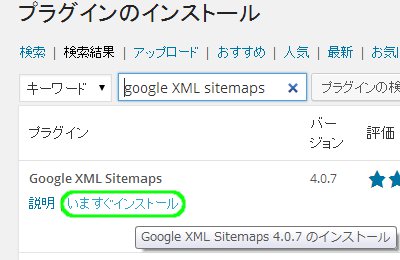
該当プラグイン欄の「いますぐインストール」をクリックします
Google XML Sitemaps欄の「いますぐインストール」をクリックします。
Google XML Sitemap とお間違えのないようにしてください。

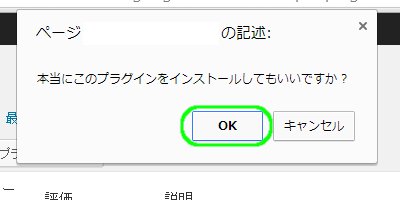
「OK」をクリックします
ダイアログがひらいたら「OK」をクリックします。

「プラグインの有効化」をクリックします
プラグインのインストールが完了したら「プラグインの有効化」をクリックします。

「設定」「XML-Sitemap」をクリックします
「設定」から「XML-Sitemap」をクリックします。

各種設定後「設定を更新」をクリックします
詳細設定画面が表示されます。
設定が終わったら、「設定を更新」をクリックします。
以上でGoogle XML Sitemapsプラグインの導入は完了です。
