相対パスと絶対パスでファイルを指定する
HTMLで画像を挿入したりリンクを貼るときに、対象のファイルを指定する必要があります。指定の仕方には相対パスと絶対パスがあります。
なお、パソコン上で「フォルダ」と呼んでいるものを、サーバー上では「ディレクトリ」と呼んだりしますが、基本的には同じものだと思っていただいてかまいません。
相対パスとは
相対パスとは、現在編集しているファイルから見て目的のファイルがどこにあるかを指定するものです。
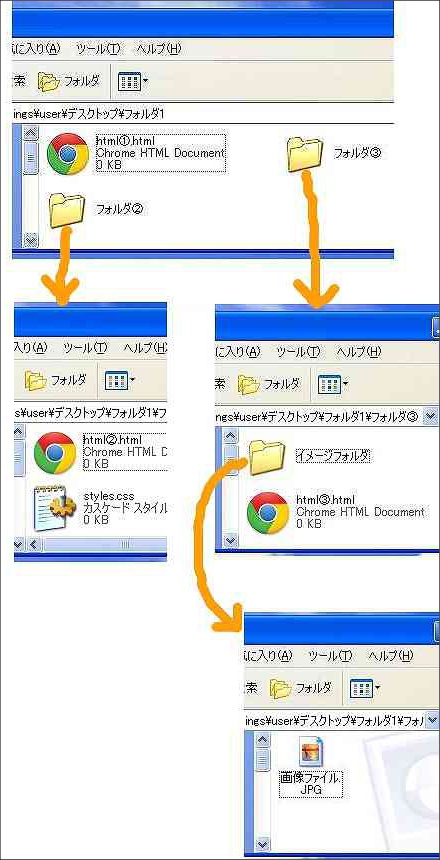
下の図を見てください。

あるフォルダの中に別のフォルダが入っています。このようなフォルダの構造を階層構造といいます。
例えば一番上の“html①.html”から見たときの“画像ファイル.jpg”は、「自分と同じ階層にあるフォルダ③の中の(下層の)、イメージフォルダというフォルダの中(下層)」にある、ということになります。
階層は、
/ →ひとつ下の階層の
../ →ひとつ上の階層の
./ →同じ階層の
という表し方をします。
少し練習しましょう。
現在“html②.html”を作成していて、“html①.html”というページに対してリンクを貼りたいならば、↓のようになります。
<a href="../html①.html">①ページへ</a>
html①はhtml②のひとつ上の階層にありますね。
“html②.html”に“画像ファイル.jpg”の画像を挿入したいならばどうでしょうか?
<img src="../フォルダ③/イメージフォルダ/画像ファイル.jpg" />
こうなりますね。
./(ひとつ上の階層の)フォルダ③/(の下層の)イメージフォルダ/(の下層の)画像ファイル.jpg
という感じです。
相対パスの指定方法はCSSでも同じです。
html②.htmlと同じフォルダに入っている“styles.css”で、“画像ファイル.jpg”を背景画像として使いたいときは以下のようになります。
○○ {
width: ○px;
height: ○px;
background-image: url(../フォルダ③/イメージファイル/画像ファイル.jpg);
}
そのスタイルシートから見てどこにあるファイルなのか、ということですね。
絶対パスとは
他のサイトへリンクを貼ったり、他のサイトにある画像を参照する場合などには、相対パスでなく絶対パスで指定します。
絶対パスの場合は直接URLで指定します。
<a href="http://~">○○のページへ</a>
同じサイト内の画像でも絶対パスで指定する場合もあります。
メリットとしては、画像などのフォルダの場所さえ変わらなければ、他のHTMLファイルやフォルダの階層位置が万が一変わってもパスを修正しなくてすむからです。


comment closed