モバイルフレンドリーなレスポンシブ対応サイトとは
Web界隈では、昨年あたりから色々なところで話されてきたネタの一つです。
モバイルフレンドリーとか、これからはレスポンシブウェブデザインだ!などと言われていますが、そもそも何のことでしょうか。
ここで改めて押さえておきたいポイントを解説していきます。
目次 Table of Contents
モバイルフレンドリーってどういう意味?
モバイルフレンドリーという言葉の意味ですが、モバイル(携帯型メディア)に対してフレンドリー(都合がよい)ということで、モバイル最適化がしてあるサイトといった意味になります。
一言でいえばスマホやタブレットでサイトを見たときに、見ているデバイスに応じてデザイン・レイアウトを調整する仕組みがなされているかどうか、です。
まずはご自身の運営サイトがモバイルフレンドリーであるかどうか、確認してみましょう。

google search console(旧google webmasterツール)にアクセスし、該当するサイトを見てみましょう。
例として、今ご覧いただいているサイトの情報を公開します。
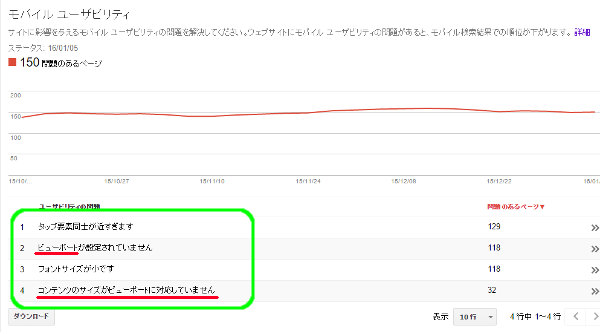
モバイルユーザビリティ上の問題が検出されましたとありますね。

該当サイトの「検索トラフィック」→「モバイルユーザビリティ」をクリックします。

問題のあるページが150ページということなので、このサイト内のほぼ全てのページに何かしらモバイルフレンドリーでない理由があるということになります。
ビューポートという言葉が目につきます。
レスポンシブに対応していないと問題があるの?
さて、ではモバイルフレンドリーでない場合どんな問題があるのでしょうか?
実はこれが重要なのですが、スマホでgoogle検索したときの順位が下がってしまうという大変痛い仕打ちが待っているんです。
ホントかよ??という感じですが、ホントです。昨年、googleから正式に発表がありました。
→Webmaster Central Blogより
英語ばかりでわかりにくいですが、googleによれば、モバイルフレンドリーであるかどうかという独自の基準を設け、それに準拠する・しないに応じて検索結果に影響するアルゴリズムを導入しましたよ~ということです。
最近ではかなり多くの方がスマートフォンやタブレットを持っていますし、ライトなネットユーザーはもはやパソコンではなくタブレットでネットをする時代です。
このような方達のサイト訪問を逃してしまっては、重大な機会損失になりかねませんね。
ちなみに当サイトは、先ほどのデータにあったようにモバイルフレンドリーではありません。
サイト制作時に使ったWordpressテンプレートがレスポンシブに対応していなかったというのもありますが、メンドクサイというのが一番の理由だったりします(爆)
サイトの内容がレンタルサーバーについてやwebサイト制作に関すること中心で、基本はパソコンユーザー向けのサイトですから、まあとりあえずはいいかなというのが本音です。
それなら大きな機会損失にはならないんじゃない?という感じもしますが、そんなこともありません。
スマホはパソコン以上に気軽にSNS(facebookなど)による情報のシェアができます。
スマホでネットを見ている人を経由して、さらに多くの人の目に触れるという機会を損失していることになります。
このサイトに関しては、またそのうちに・・・。
モバイルフレンドリーなサイトってどんなWebサイト?
モバイルフレンドリーなサイトとはいったいどんなサイトでしょうか?
簡単に確認するためには次のような方法があります。

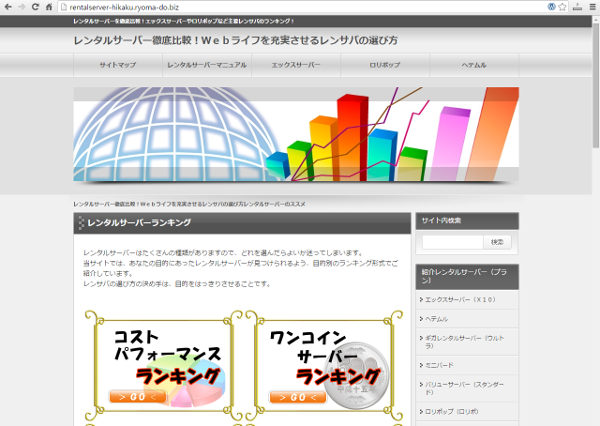
まずは普通にパソコンで表示した状態です。
画面いっぱいにサイトが表示されています。

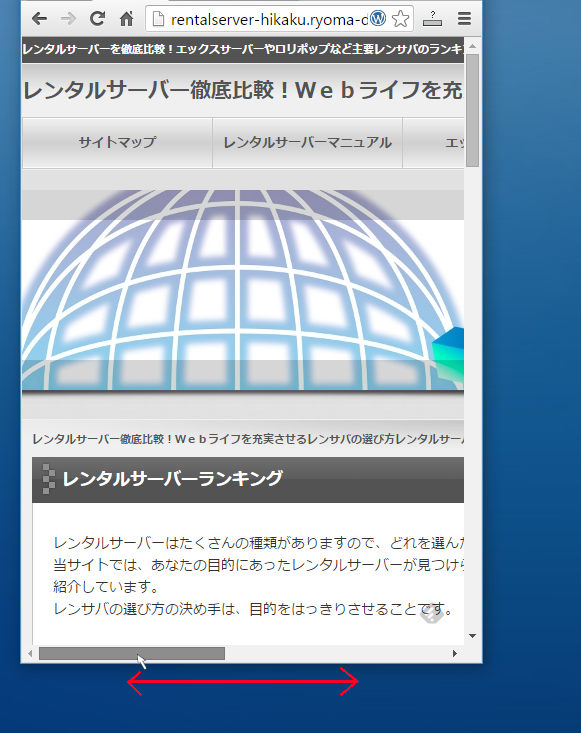
ではブラウザのウィンドウを小さくしてみましょう。
当サイトの場合、サイト自身のサイズはそのまま変わらないのにウィンドウだけが小さくなったので、左右に動かすスクロールバーが出現しました。
これをレスポンシブに対応していないという言い方をします。
これはスタイルシートでサイトの横幅を固定幅にしているためです。
ウィンドウのサイズを変えると、内部的には今画面の横幅は何pxなのか?という情報が変化するのです。
(実際のスマホなどでは、画面の横幅にサイトの横幅を合わせようとしますので、あの小さな画面に本サイトがギュッと縮小されて表示されます。
見た目はパソコンで見た時と同じですが、文字が非常に小さくなり”ピンチアウト”で拡大しないと読みづらくなります。)

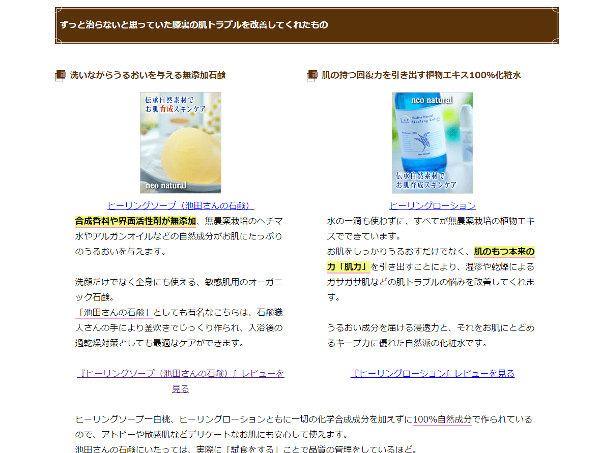
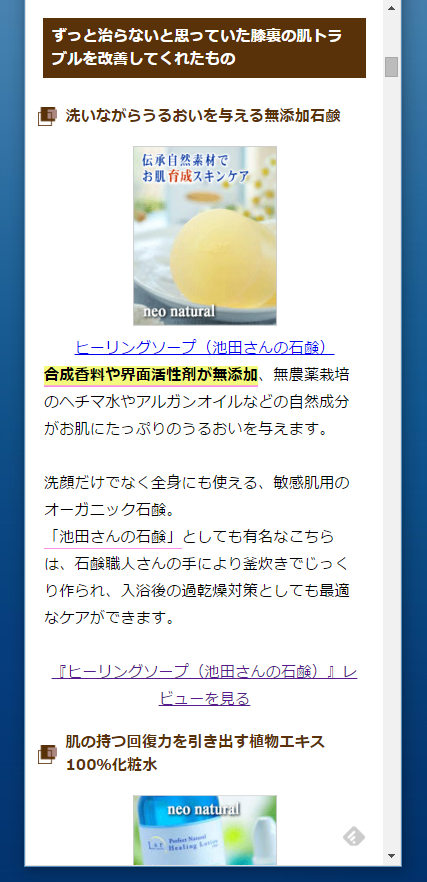
こちらはとある化粧品を紹介しているサイトで、レスポンシブ・モバイルフレンドリーに対応したサイトです。
パソコンで見ると、紹介している2商品が左右のカラムで横並びに表示されていますね。

ウィンドウの幅を小さくすると、左右に分かれていた商品の紹介部分が上下に表示されるように変化しました。
左右のスクロールバーもありませんので、これが画面いっぱいの状態ということになります。
スマホの画面はパソコンと違って小さいうえに基本は縦向きです。
左右のカラムに並んでいては見づらくなってしまうでしょう。

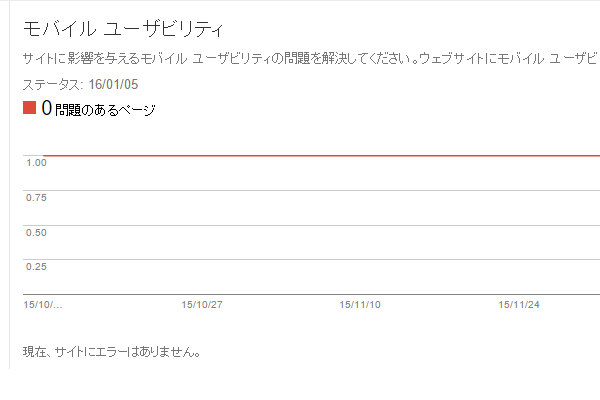
google search consoleで確認してみても、モバイルユーザビリティ上の問題はないとのことです。
スマホで検索すると、特定キーワードで1ページ目に表示されますので、しっかりモバイルフレンドリーであると言えるでしょう。

ちなみにモバイルフレンドリーであるかどうかは、スマホでの検索結果ページにも表れます。
きちんと対応しているページであれば、検索結果にスマホ対応という文字が表示されることになります。
いかがでしたでしょうか?
先ほどのサイトでは、紹介している商品が化粧品という気軽なアイテムなので、スマホ中心のライトユーザーからのアクセスも購入につながりやすいと考えられます。
すべてのサイトをモバイルフレンドリーにしなくてはならないとは思いませんが、サイトの内容・ターゲット・ターゲットのネット環境をしっかり理解して、モバイルフレンドリーなサイト運営をしてみてください。
次回は具体的なレスポンシブ対応サイトの作成方法を解説していきます。


comment closed