WordPress(ワードプレス)とはそもそも何なの?
WordPress(ワードプレス)ってなんか流行っているようだけど、いったいどんなものなのでしょうか?
『ウェブサイトが簡単に作れる』
『ブログを書くような感覚でホームページを更新できる』
などという解説はよく目にしますが、ピンとこない方もいるかもしれません。
難しい説明では、
『CMS(コンテンツマネージメントシステム)というものをインストールすることで、簡単にブログやホームページを作るシステムだ』
などと言うこともありますが、これでは全くわけがわかりませんね。
通常のHTMLサイトと比べて何がどう便利になっているのか違いを知ることで、Wordpressの便利さが理解できます。
目次 Table of Contents
通常のHTMLサイトの更新やページ追加のしかた
WordPressを理解するために一番いいのは、簡単なものでもいいのでHTMLファイルで作成したサイトをサーバーにアップロードしてみることです。
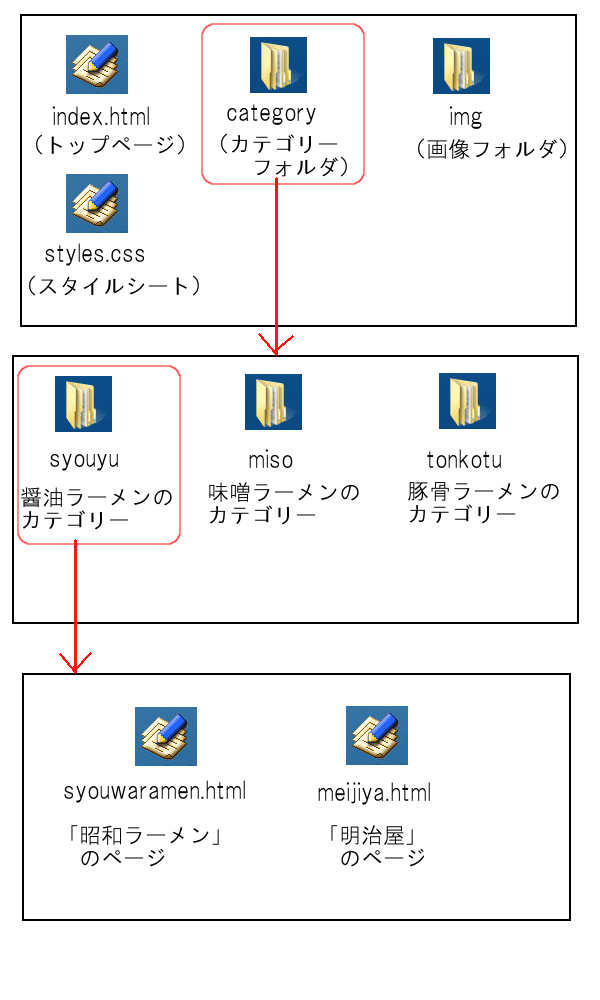
ここでは簡単に、通常のHTMLサイトの構造を解説します。例として、ラーメン屋さんを紹介するサイトで解説します。

上記のサイト構造は一例ですが、一般的なHTMLサイトには上記のようなファイルやフォルダが入っています。(フォルダはディレクトリともいいます。)
パソコンの中に何かデータや写真を保存しておくように、ホームページはサーバーという大型のパソコンの中にこれらのファイルを保存するのです。ネット接続経由でファイルの保存をするので、アップロードするという言い方をします。
トップページである“index.html”ファイルと同じ階層に“category”という名前のフォルダがあります。その中にそれぞれのカテゴリーである「醤油ラーメン」や「味噌ラーメン」といったフォルダがあります。
それぞれのお店の個別ページはさらにそのフォルダの中にあります。「昭和ラーメン」のページとなる“syouwaramen.html”には以下のようにHTMLの記述があるとしましょう。
<html>
メタ情報
<head>
ヘッダー情報
</head>
<body>
(省略)
<div id="content">
<p>○○駅前にある「昭和ラーメン」は30年前の創業以来、伝統の味を守り続けている老舗ラーメン屋だ。</p>
(省略)
</div>
(省略)
<footer>
フッター情報
</footer>
</body>
</html>
では昭和ラーメンのメニューが変わって、ページを修正する必要ができた場合どうしましょう。
この場合は、アップロードしてある“syouwaramen.html”をいったんパソコンにダウンロードし、該当箇所を修正して再度アップロードし直す必要があります。
では次に、醤油ラーメンのカテゴリーに新しいお店のページを追加するにはどうすればよいでしょうか。
“syouwaramen.html”をダウンロードして中身を変えてもよいですが、一般的にはページのテンプレートファイルを用意します。
上記の例で言えば、ラーメン屋の説明部分である、
<div id="content">
<p>○○駅前にある「昭和ラーメン」は30年前の創業以来、伝統の味を守り続けている老舗ラーメン屋だ。</p>
(省略)
</div>
の部分(以下、コンテンツ部分と呼びます)だけを空欄にしたファイルを持っておき、ページを追加するときに該当箇所を入力してファイル名を新たにつけ、レンタルサーバーにアップロードします。
これが通常のHTMLサイトです。つまり、サイトの修正や更新の時には該当ファイルをひらき、必要な部分だけを直すわけです。
サイトの管理をラクにするプログラミング言語
HTMLサイトの運営が難しいわけではありませんが、修正や追加のたびにレンタルサーバーに接続して必要ファイルをダウンロード・アップロードするのはちょっとめんどくさいです。
とくに、「修正したいのはラーメンの値段だけなんだよ」という場合はなおさらそう思うでしょう。
それぞれのお店ページの肝である、コンテンツ部分だけを切り取れないのか。そこだけ直してボタンを押せば、サイトの修正が完了するようにはできないのか。
こういった便利な機能を実現するために使うのが、perlやPHPに代表されるプログラミング言語です。もちろん、Wordpressにはプログラミング言語が使われています。
またプログラミングでは、HTMLファイルの中の一部分を切り取ること以外にも、以下のようなさまざまなことができます。
- あらかじめボタンにファイルのアップロード機能をつけておくことで、毎回手動でサーバーに接続しなくてもよくなる。
- データベースと接続することで、データを「ファイル」の形で置いておかなくてよくなる。(セキュリティ面でメリット)
- データベースに格納されていれば、いつでも好きな時に取り出しやすい。
まだまだ挙げればきりがないですが、便利になるのはお分かりいただけたと思います。
ただネックになるのが、プログラミングは習得がやや難しく、好き嫌いが分かれると言います。マークアップ言語であるHTMLやデザインのCSSと比べれば、難易度は跳ね上がります。
そこで脚光を浴びたのがWordpress(ワードプレス)です。
ワードプレスはPHPというプログラミング言語で作られていますが、利用する際にはプログラミング言語など意識しないでも使えるのです。
これは大きなメリットですよね。PHPなんか全く知らない人でも、プログラムで制御された便利な機能を使うことができるわけですから。
HTMLサイトでは、ページを追加するたびにレンタルサーバーに接続してファイルをアップロードしていましたが、ワードプレスではそんなことしなくても大丈夫です。
「新しいページを作る」というところをクリックすれば、編集ページが開きます。編集ページには「ページのタイトル」や「内容」など、あらかじめ書くための枠が設定してあるので、キーボードさえ打てればOKなのです。
ページの内容を書き終ったら「更新」ボタンを押すだけ。これだけで新しいページがあなたのウェブサイト内に追加されます。
なぜWordpressが便利と言われているか、おわかりいただけたのではないでしょうか。
Wordpressはオープンソース、無料です。
WordpressなどのCMSが一般的でない頃はどうしていたのでしょうか。
プログラマの方たちが、「ミニWordpress」のようなオリジナルの管理ツールを作り、自分や会社のウェブサイト管理に使っていたわけですね。
今はこんなにも便利なツールがあるんです。
