Twitter(ツイッター)とWordpressを連動させるプラグイン
WordPressでWebサイトを作ったら、ぜひ試したいのがTwitter(ツイッター)との連携です。
TwitterやFacebookなどのソーシャルメディアは、知り合いなどのつながりがあるため拡散されやすい媒体だといわれています。
スマートフォンアプリでも簡単に利用できるため、幅広い世代の人にあなたのWebサイトをアピールすることができます。
Webサイトをビジネスとして利用したい方はもちろん、趣味で利用したい方も、Twitterを上手に活用して、たくさんの訪問者でにぎわうWebサイトを目指しましょう。
当ページでは、Wordpress公式サイトでも紹介されている wordtwit twitter plugin というプラグインを導入し、WordpressとTwitterを連携させます。
このページの目次
1.wordtwit twitter pluginのインストール
3.Twitter(ツイッター)のタイムラインをサイト内に表示する
wordtwit twitter pluginのインストール

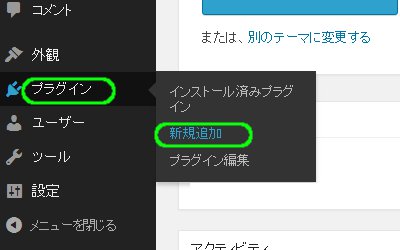
「プラグイン」「新規追加」をクリックします
ダッシュボード左の「プラグイン」から「新規追加」をクリックします。

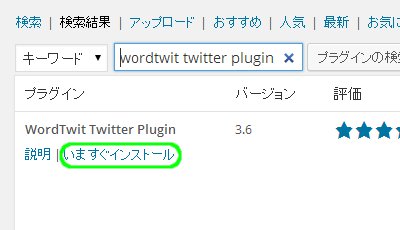
wordtwit twitter pluginを検索します
検索バーに wordtwit twitter plugin と入力し、「プラグインの検索」をクリックします。

「いますぐインストール」をクリックします
該当プラグイン欄の「いますぐインストール」をクリックします。

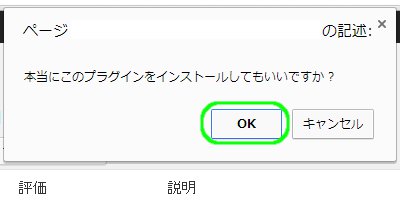
「OK」をクリックします
ダイアログがひらいたら「OK」をクリックします。

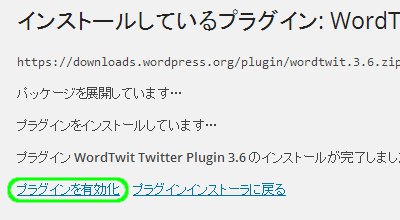
「プラグインを有効化」をクリックします
インストールが完了したら、「プラグインの有効化」をクリックします。
wordtwit twitter pluginの設定

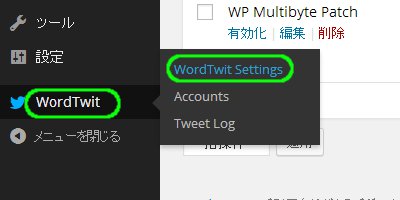
「WordTwit Settings」をクリックします
ダッシュボード左の「WordTwit」から「WordTwit Settings」をクリックします。

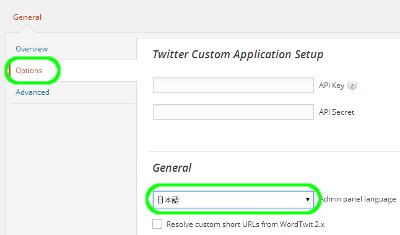
「Options」タブのGeneral欄から「日本語」を選択します
「Options」タブのGeneralの項目から「日本語」を選択します。

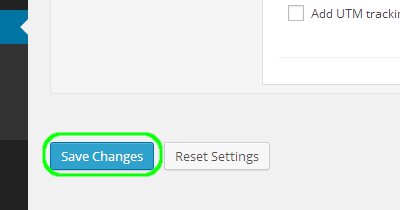
「Save Changes」をクリックします
そのまま画面の下までスクロールし、「Save Changes」をクリックします。
wordtwitの説明文が日本語になりました。

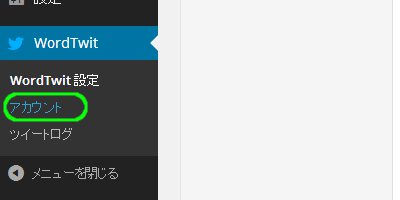
「アカウント」をクリックします
「WordTwit」から「アカウント」をクリックします。

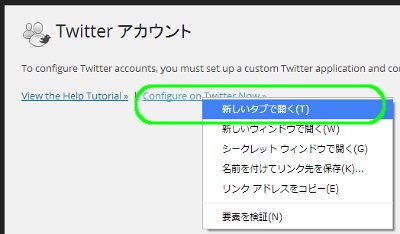
「Configure or twitter Now」を新規タブでひらきます
「Configure or Twitter Now」を右クリックし、新しいタブでひらきます。

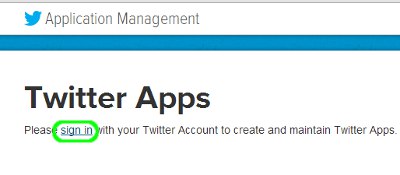
「sign in」をクリックします
「sign in」をクリックします。

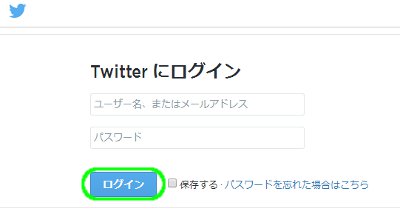
「ログイン」をクリックします
twitterのアカウント情報を入力し、「sign in」をクリックします。

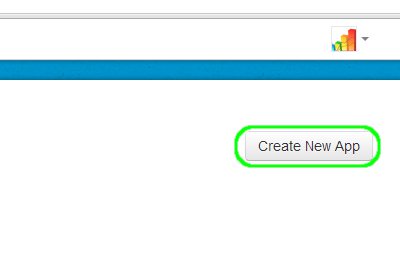
「Create New App」をクリックします
「Create New App」をクリックします。

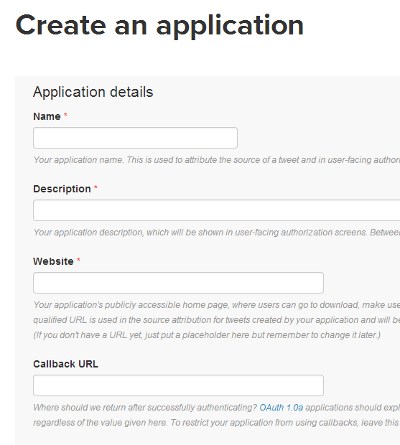
各項目を入力します
各項目を入力します。
■Name
Webサイトのタイトルを入力します。
■Description
サイトの説明文を入力します。
■Website
WebサイトのURLを入力します。最後に“/”をつけましょう。
■Callback URL
WebサイトのURLを入力します。

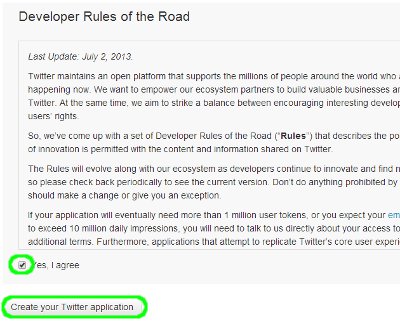
「Create your Twitter application」をクリックします
規約を一読し「Yes,I agree」にチェックを入れ、「Create your Twitter application」をクリックします。

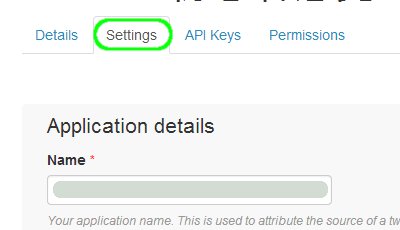
「Settings」タブをクリックします
「Settings」タブをクリックします。

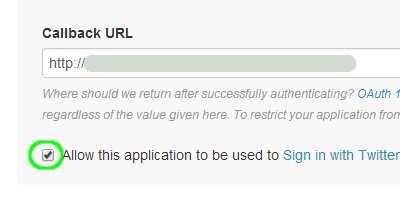
「Allow this application to be used to Sign in ~」にチェックをします
「Allow this application to be used to Sign in ~」にチェックを入れます。

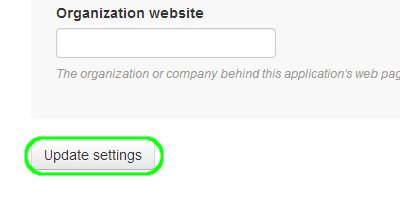
「Update settings」をクリックします
「Update settings」をクリックし、設定を保存します。

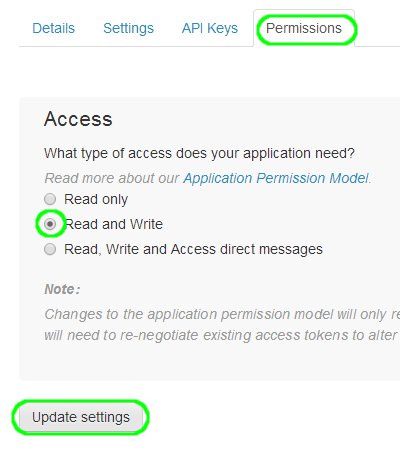
「Permissions」タブの「Read and Write」にチェックをします
「Permissions」をひらき、「Read and Write」にチェックを入れます。
「Update settings」をクリックし設定を保存します。

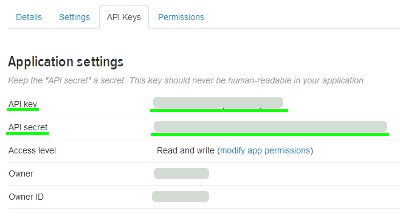
「API key」と「API secret」をメモしておきます
「API key」と「API secret」をコピーし、メモ帳などに貼り付けしておきます。

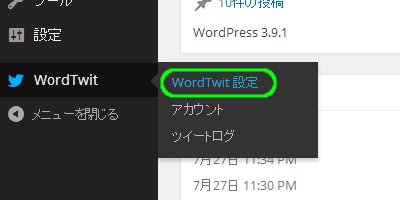
「WordTwit設定」をクリックします
再びWordpressのダッシュボードに戻り、「WordTwit」から「WordTwit設定」をクリックします。

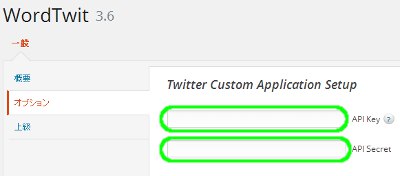
「API key」と「API secret」を貼り付けます
「オプション」タブをひらき、メモしておいた「API key」と「API secret」を貼り付けします。

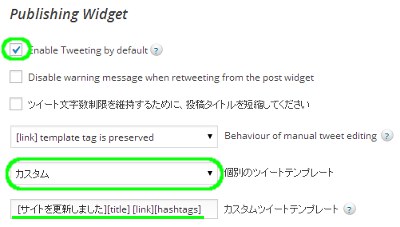
Twitterの表示設定をします
Twitterの投稿の表示設定をします。
個別のツイートテンプレートを「カスタム」にすることで、つぶやきの表示をカスタムできます。

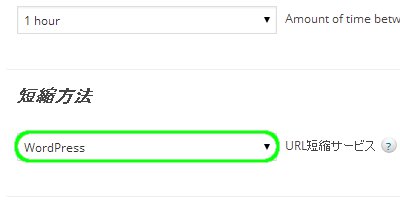
短縮方法は「WordPress」を選択します
短縮方法の欄では「WordPress」を選択しておきます。

「変更を保存」をクリックします
「変更を保存」をクリックします。

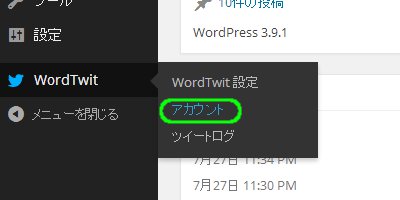
「アカウント」をクリックします
「WordTwit」から「アカウント」をクリックします。

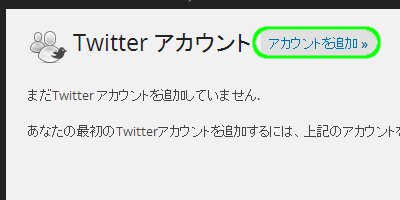
「アカウントを追加」をクリックします
「アカウントを追加」をクリックします。

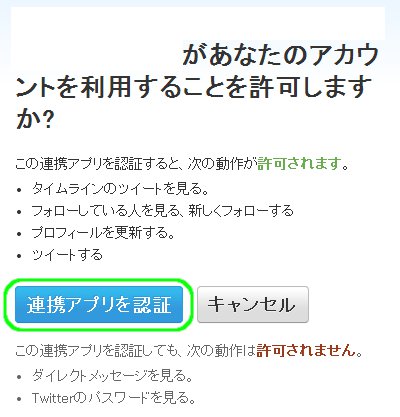
「連携アプリを認証」をクリックします
「連携アプリを認証」をクリックします。

アカウントが追加されました
連携するTwitterアカウントが追加されました。

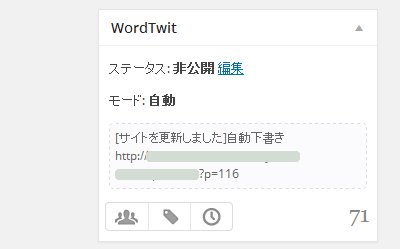
WordPressの記事投稿画面です
WordPressの記事投稿画面の右下を見ると、このようなWordTwitの項目が追加されています。
記事を投稿すると、同時にTwitterにも更新情報がつぶやかれます。
Twitter(ツイッター)のタイムラインをサイト内に表示する

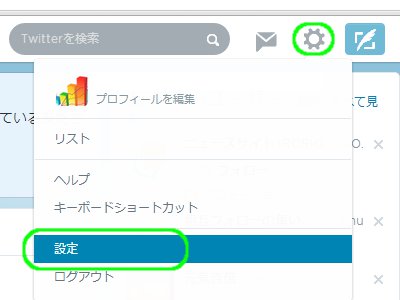
Twitterにログインし「設定」をクリックします
連携しているTwitterアカウントにログインし、「設定」をクリックします。

「ウィジェット」をクリックします
「ウィジェット」をクリックします。

「新規作成」をクリックします
「新規作成」をクリックします。

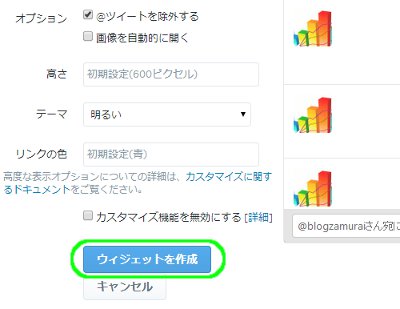
「ウィジェットを作成」をクリックします
表示させたいサイズや色を選択し、「ウィジェットを作成」をクリックします。

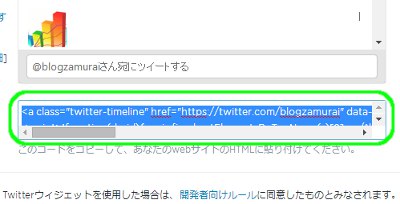
埋め込み用のタグをコピーしサイト内に貼り付けます
埋め込み用のタグをコピーし、サイト内にそのまま貼り付けします。

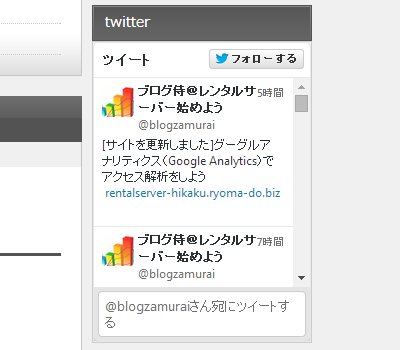
Twitterのタイムラインが表示されました
Webサイト内にTwitterのタイムラインが表示されました。
以上でWordpressサイトとTwitterの連携は完了です。
